UIデザインツールざっくり比較&Figmaのはじめ方

この記事の文字数は、4,412 文字です。
UIデザインツールには代表的な3種のツールがあります。 何が違うんでしょう? ざっくり比較してみました。 また、UIデザインツールの中で近年シェアを伸ばしている「Figma」。 デザイナーでなくても簡単に使えます。 セットアップ方法をご紹介します。
目次
前回はUIデザインにおける設計の思想として、「コンポーネント設計」と「Atomic Design」を紹介しました。 詳しくはこちら
個人開発者がUIデザインを行うにあたり、やはりデザインツールの使用は必須です。 そのほうが効率良いからですね。
今回は有名なデザインツール3種の比較と、無料で使えるオススメのデザインツール「Figma」の利用方法などを解説します。
デザインツール比較
多くのWebデザイナー達が使っている代表的なデザインツールは下記の3つです。
何が違うのでしょうか? というか、「何を選ぶべき」 なんでしょうか?
ざっくり比較してみましょう。
Sketch
Adobe XDやFigmaはSketchを参考にして作られたとか。 デザインツールの中では古くからあり、不動の地位をしめています。
メリット
- インターフェースがシンプルで操作しやすい
- 利用者が多いので、困ったときにググラビリティが高く安心
- 世の中に出回っている素材の数はSketchが一番多い
- Macで利用可能
デメリット
- Windowsで使えない
- 有料: 99ドル(≒10000円)※買い切り
- 最新版のファイル探しが大変
- 無料プランなし
- 最近マルチユーザーで共同編集できるようになったが、Adobe XDかFigmaに移行するデザイナーが多数
Adobe XD
Sketchと双璧をなすのがAdobe XDです。 Adobeというブランド力もあり、利用するユーザーもかなり多いようです。
メリット
- MacでもWindowsでも利用可能
- 利用者が多いのでググラビリティが高い
- Sketchの素材をインポート可能
- Illustrator/Photoshopとの連携に強い
- マルチユーザーで共同編集できる
- 無料プランがある
デメリット
- デザインファイルへのアクセス性が悪い(「ファイルどこに置いたっけ」問題)
- 最新版のファイル探しが大変
- デスクトップアプリのみ(ソフトウェアダウンロードが必要)
- Linux OS(Ubuntuなど)やChromeOSでは使用不可
Figma
メリット
- SketchやAdobe XDの素材をインポート可能
- マルチユーザーで共同編集できる
- 2人まで無料で編集可能
- ブラウザさえあれば気軽に編集可能(Mac, Windows, Linux OS, Chromebook, iPadでも可)
- ブラウザの編集画面をそのままリンクでチームに共有できる
デメリット
- SketchやAdobe XDと比べて歴史が浅いのでググラビリティが相対的に低い
共有のしやすさでFigmaを選ぶ
僕はWindowsを使用しているので、Sketchはアウトです。
残るはAdobe XDかFigmaですね。 基本機能や無料プランなどを考えると、どちらでも良い気がします。
ただ、僕はFigmaをオススメしています。 デザイナーの間では、最近Adobe XDからFigmaに乗り換える流れを良く耳にします。
検索ワード: Adobe XD Figma 移行
これについて検索結果に出てきた記事を読んでみると「チーム間での共有」というキーワードが出てきます。
FigmaであればブラウザでデザインしているページをURLで共有できます。
デザイン作成を進めていて、誰かの意見が欲しくなることもあるでしょう。
友人などにアクセス権を与えて、URLを共有すればすぐにその人に見てもらうことができます。
また、個人開発ではなく小さなチームでデザインする場合も便利ですね。 デザイナーでなくても見たいデザインにすぐアクセスできる というのが強みだと思います。
ブラウザさえあれば共有は可能なので、メンバーが使っているOSに依存することはありません。
というわけで、自分以外の第三者がいつ入ってきてもスムーズにいくよう、僕はFigmaでデザインするのをオススメしています。
ちなみにこのサイトもFigmaでデザインしました。
デザインの経験はありませんでしたが、なんとなくサマになっているように見えませんか?(笑)

Figmaの料金プラン
さて無料プランがあるので、個人開発や小さなチームでデザインする場合は無料プランで十分だと思います。 有料プランもありますので、プランごとの違いをご紹介します。(2021/2時点)
Freeプラン
- 無料で利用可能
- 3プロジェクトまで作成可能
- 30日間のバージョン管理
- 2人まで同時編集可能
- ファイル容量上限なし
- 参照ユーザー無制限
※個人開発であれば、このプランで十分です。
Professionalプラン
- $15/月
- プロジェクト作成数無制限
- バージョン管理無制限
- ファイル容量上限なし
- 参照ユーザー無制限
- プライベートプロジェクト(チーム内の招待された人だけに開示される)
- チームライブラリが作れる
※3人以上のチームで利用する場合は、このプランを検討しましょう。
Organizationプラン
- $45/月
- Professionalプランよりもセキュリティを強化
- 詳しくはこちら
※あまり個人や小さなチームで使うことはないプランなので詳細は省略します。
デスクトップアプリのメリット
ブラウザでFigmaを利用しても良いのですが、WindowsかMacであればFigmaをデスクトップアプリとしてインストールして利用できます。
ブラウザ版と比較して使える機能が増えるわけではありません。 しかし、僕は実際に手を動かしてデザインする方にはデスクトップアプリをオススメしています。
理由は、
ブラウザで作業していると、該当のタブがどこにいったかわからなくなる からです。 もしくは、間違えて途中でタブを閉じてしまう こともあります。
タブをたくさん開きがちな方だと、何か別のタブで調べながら作業する場合にどこのタブで作業していたかわからなくなると思います。
またタブをこまめに閉じる方(僕はこっちのタイプ)は、無意識にタブを閉じてしまうことが多々あります。
Figmaは、編集した際に自動で保存してくれるものの、最初にプロジェクトを開くとき、読み込みに多少時間がかかります。
ブラウザで作業していて、この読み込みが多発すると結構なストレスです。
デスクトップアプリであればブラウザから独立するので、このようなミスは極力避けることができます。
インストール方法
- 上記のリンクから「Desktop App for macOS」か「Desktop App for Windows」を選択肢てインストーラーをダウンロード
- インストーラーを実行して、アプリをインストール
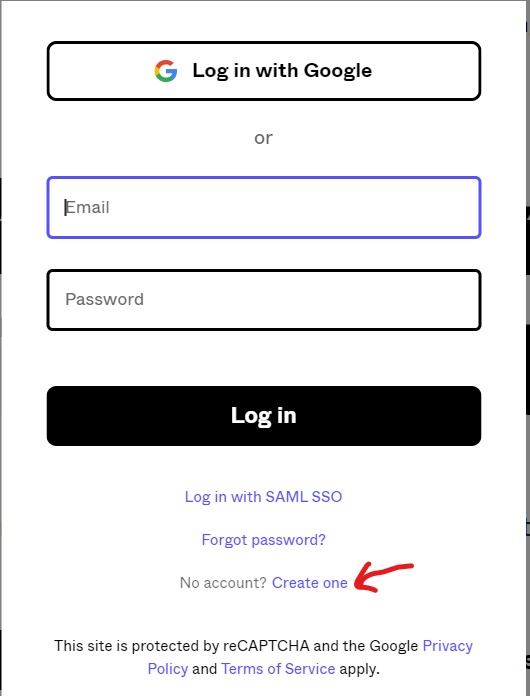
- 「メール+パスワード」もしくは「Googleアカウント」からアカウント登録(無料)
 ※Create oneをクリックすると、メールアドレスかGoogleアカウントでアカウント登録可能です。
※Create oneをクリックすると、メールアドレスかGoogleアカウントでアカウント登録可能です。
あとがき
いかがだったでしょうか?
今回は代表的なUIデザインツールの比較と、Figmaのメリットについてご紹介しました。
次回は実際にFigmaを使ってデザインしてみたいと思います。 エンジニアであっても簡単にUIデザインできますので、ご安心ください。
ただこのブログでUIデザインを仕事にできるか、と言われるとYesとは言えません。 あくまでも 個人開発のための変更に強いUIデザインの方法を紹介 しています。
UIデザインを本格的に学びたい方はUdemyなどの講座でしっかり勉強しましょう。
↓デザインを本格的に学びたい方はこちら!
ウェブデザインコース
