FigmaではじめるズボラUIデザイン (3)~最低限のテキストフォント~

この記事の文字数は、6,235 文字です。
Figmaの操作方法と合わせて、最小のコンポーネントであるテキスト・フォントについて考えていきます。 デザイナーでもない限り、フォントについてあまり深く考えるないかもしれません。 しかし、コンテンツを作るにあたり第一印象となるのはフォントです。 読みにくいフォントが適用されたテキストで表示されたブログは内容うんぬんより、まず読む気になりませんよね。
目次
こんにちわ。ナオツです。
前回はFigmaを使った最小のコンポーネントである「カラー」の説明をしました。 詳しくはこちら
上記の手順を使って、カラーコンポーネントを3つ作成しておきました。

今回は、もう1つの最小コンポーネントである「テキストフォント」の話です。
ブログ記事など文章で誰かに情報を伝える場合、読みやすさの要素のひとつが「テキストフォント」です。
でも何百種類ものフォントがこの世には存在します。
いったい何のフォントを使ったら良いか悩みますよね?
この記事はそんな悩みに答えるべく、
フォントの分類や、読みやすい代表的なフォントを紹介します。
またFigmaでUIデザインする際に、テキストフォントをいちいち設定するのは億劫です。
合わせてフォントを適用したテキストをコンポーネント化する方法をご紹介します。
フォントとは
フォントには下記の特徴があります。
- サイズを変更できる
- 色が変更できる
- 様々な形状(フォント種類、font family)がある
日本語や英語のテキストに対して、上記のような特徴を与え見出しや本文などに適用することで、サイト全体の読みやすさを実現していきます。
フォント種類をざっくり分類

Webサイトで良く使うフォントは、日本語フォントと英語フォントで大きく区別できます。
日本語フォントで良く使うのが、
- 明朝体
- ゴシック体
英語フォントで良く使うのが、
- セリフ体(Serif)
- サンセリフ体(Sans-serif)
です。
実装する上で注意すべきことが1点あります。
日本語フォントには英語が含まれているが、英語フォントには日本語は含まれていません。
つまり、セリフ体やサンセリフ体で日本語を入力しようとすると、 文字化けするか、システムのデフォルトの日本語フォントが適用されます。 (表示方法がWindowsやMacで異なることがあります)
それでは、それぞれ詳しくご紹介します。
明朝体
横線に対して縦線が太く、横線の右端や曲り角の右肩にウロコと呼ばれる三角形の山がある書体です。
レポートや報告書などの長い文章(資料系)には、明朝体のような「細い書体」が向いています。
小説なんかも明朝体で書かれていることが多いのではないでしょうか?
長い文章をゴシック体のような太いフォントで書いてしまうと、全体的な見た目が真っ黒になってしまうので、可読性が下がると言われています。
代表的なフォント
- MS明朝
- 游明朝
- ヒラギノ明朝
ゴシック体
横線と縦線の太さがほぼ同じで、前述のウロコがほどんどない書体です。
線が太いので、遠くから見てもわかる文字に採用されることが多いです。
看板や地図などの文字やプレゼン資料などで見かけるのではないでしょうか?
ちなみに、ゴシック体でも線が細いフォントであれば、長い文章でもOKです。
全体的な紙面が黒々せず、可読性は充分に高くなるでしょう。
明朝体よりモダンな印象の文章にしたいとき採用します。
このサイトは全体的にゴシック体を使用しています。
代表的なフォント
- MSゴシック
- 游ゴシック
- ヒラギノ角ゴ
セリフ体
縦線が太く、ウロコのある書体で、英語版の明朝体 のような位置づけです。 使いどころも明朝体と同じように、長い文章や論文などでよく見かけます。
代表的なフォント
- Times New Roman
- Geogia
サンセリフ体
線の太さが一様でウロコのない書体なので、こちらは英語版ゴシック体 という位置づけですね。 こちらもスライドなどで英語表記する場合などに使うことが多いです。
そして日本語のゴシック体同様、細いゴシック体であればブログ記事などにも適用できます。
海外のブロガーさんの記事は、サンセリフ体の採用率が高い気がします。
そうすることでモダンな印象を与えることが可能です。
代表的なフォント
- Arial
- Helvetica
- Calibri
フォントの利用シーン
Webサイトにおけるフォントの利用シーンは多岐にわたります。 テキストが存在するところにフォントは必ず存在します。
代表的なところでは、
- ボタンのテキスト
- ラベルのテキスト
- 見出しのテキスト
- 文章のテキスト
などで利用されます。
ダミーテキスト
コンポーネントを作る前に、フォントを確認するためのダミーテキストについて触れておきます。
よくUIデザインで使うダミーテキストには、
- 「ああああああああああああああああああああ」
- 「テキストテキストテキストテキストテキスト」
のようなテキストが見られますが、あまり適切ではありません。
実際に文章を書いてから、「あれ、なんかデザイン微妙じゃね?」となることが多いからです。
理想は、リアルな文章です。
具体的には「日本語」「英語」「記号」が混ざっているのが一番良いです。
しかし、そんな都合の良いテキストをゼロから考えるのは億劫ですよね?
そこで僕は下記のリンクを参考にしています。
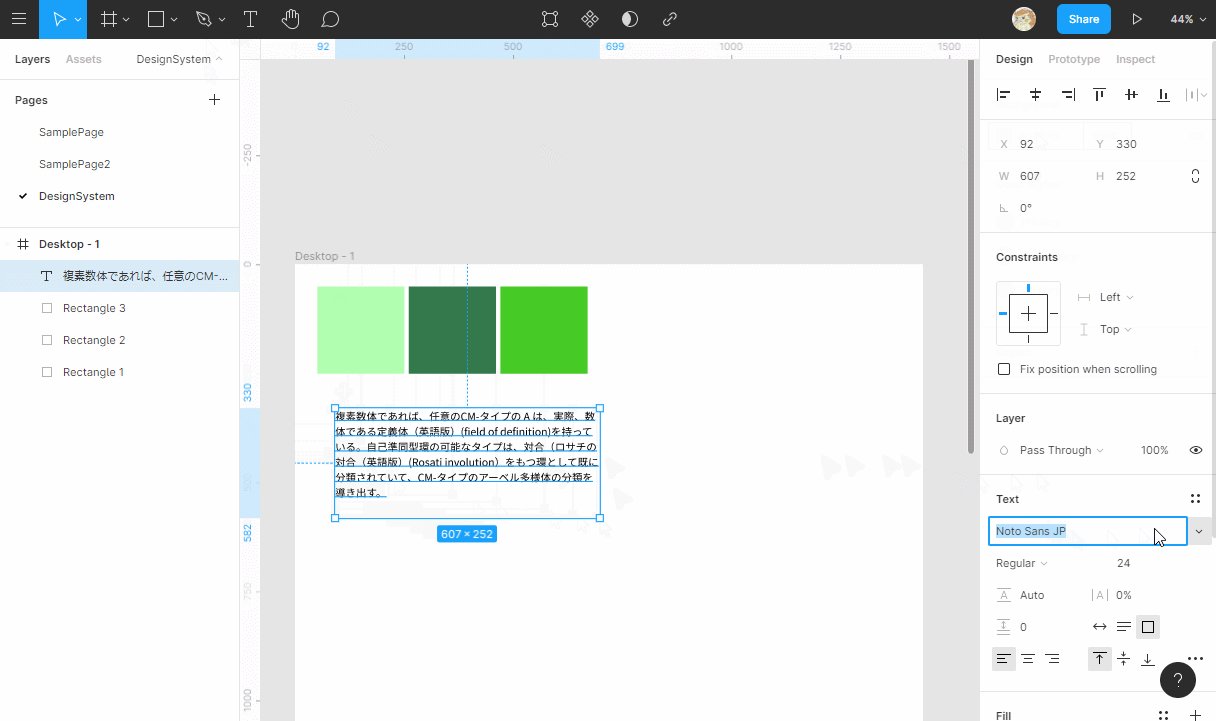
ここに載っているWikipediaの数学・物理学のページを参考にするのが良いかと思います。(意味は理解できなくて良いですw) 長いので適当に区切って使います。
複素数体であれば、任意のCM-タイプの A は、実際、数体である定義体(英語版)(field of definition)を持っている。自己準同型環の可能なタイプは、対合(ロサチの対合(英語版)(Rosati involution)をもつ環として既に分類されていて、CM-タイプのアーベル多様体の分類を導き出す。
もっと詳しくWebデザインを学びたい方はこちら!↓
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()
Figmaでフォントをコンポーネント化する手順
次にFigmaでフォントコンポーネントを作っていきましょう。
Figmaの弱点
いきなりですが、Figmaには弱点があります。
Windowsで昔からある「MSゴシック」や「MS明朝」などのフォントはFigmaでは選択できません。
そう、日本語フォントに弱いのです。。。
これは比較的新しいプロダクトなので今後のアップデートに期待したいところなんですが、、
しかし代替できるフォントは用意されています!(安心) それが、
- Noto Sans JP
- Noto Serif JP
です。
勘の良い方ならお気づきかもしれませんが、「Sans(サンセリフ)」「Serif(セリフ)」とあるので、
- Noto Sans JP: ゴシック系
- Noto Serif JP: 明朝系
になります。 日本語フォントを使いたいときには、これらを使っていきましょう。
モダンなイメージのブログサイトを作っていきたいので、こだわりがなければ Noto Sans JP を使いましょう。
Figmaでフォントを設定するには

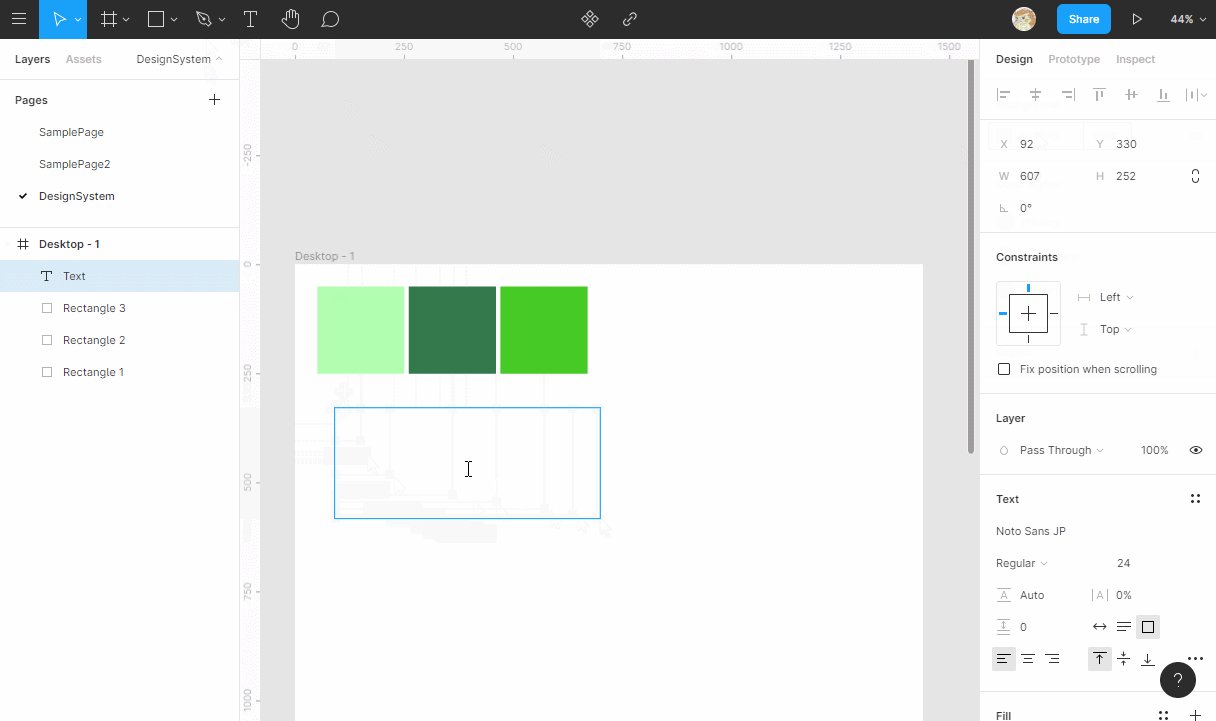
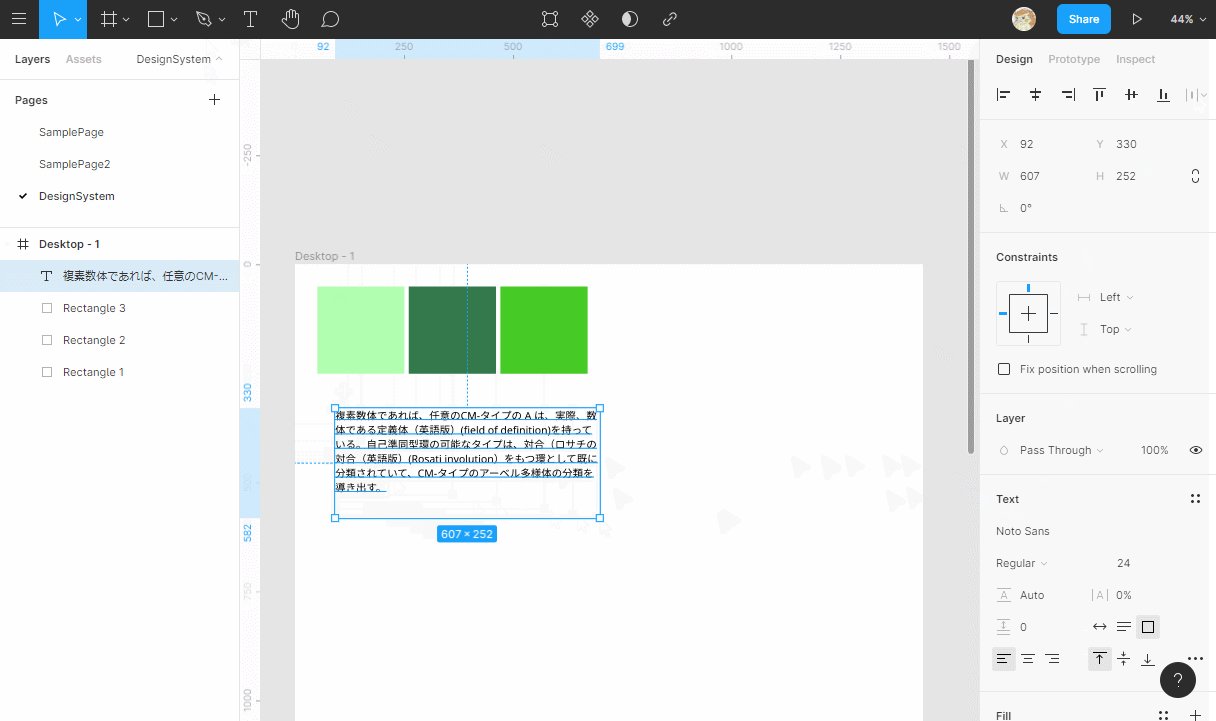
ヘッダーメニューから「T」を選択し、ドラッグしたエリアにテキストを入力します。
右サイドの設定にあるTextからフォント種類を変更できます。
フォントの太さなどの形態は、フォント種類の下のセレクトボックスから選択できます。
デフォルトではRegularになってますので、「Bold(太字)」「Italic(斜体)」などを選択可能です。
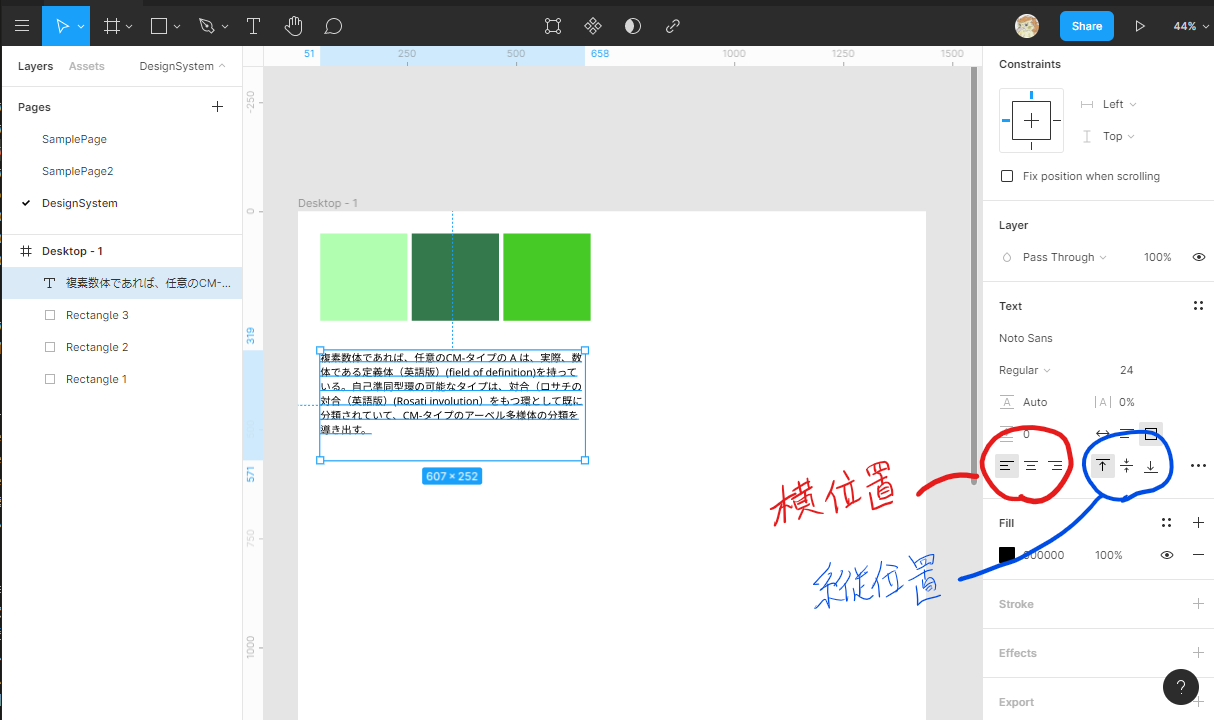
選択したエリアのテキストの位置は、下記の設定で変更可能です。

- 横位置: 左詰め・左右中央揃え・右詰め
- 縦位置: 上詰め・上下中央揃え・下詰め
といった設定をしたい場合は、ここの設定を変更しましょう。
コンポーネント化
サンプルとして、2つテキストを用意しました。
1つ目は、
- サンセリフ(ゴシック)
- Bold(太字)
- サイズ:32px
2つ目は、
- セリフ(明朝)
- Regular(通常)
- サイズ:24px
このうち1つ目のテキストをコンポーネント化し、2つ目のテキストに適用させてみましょう。

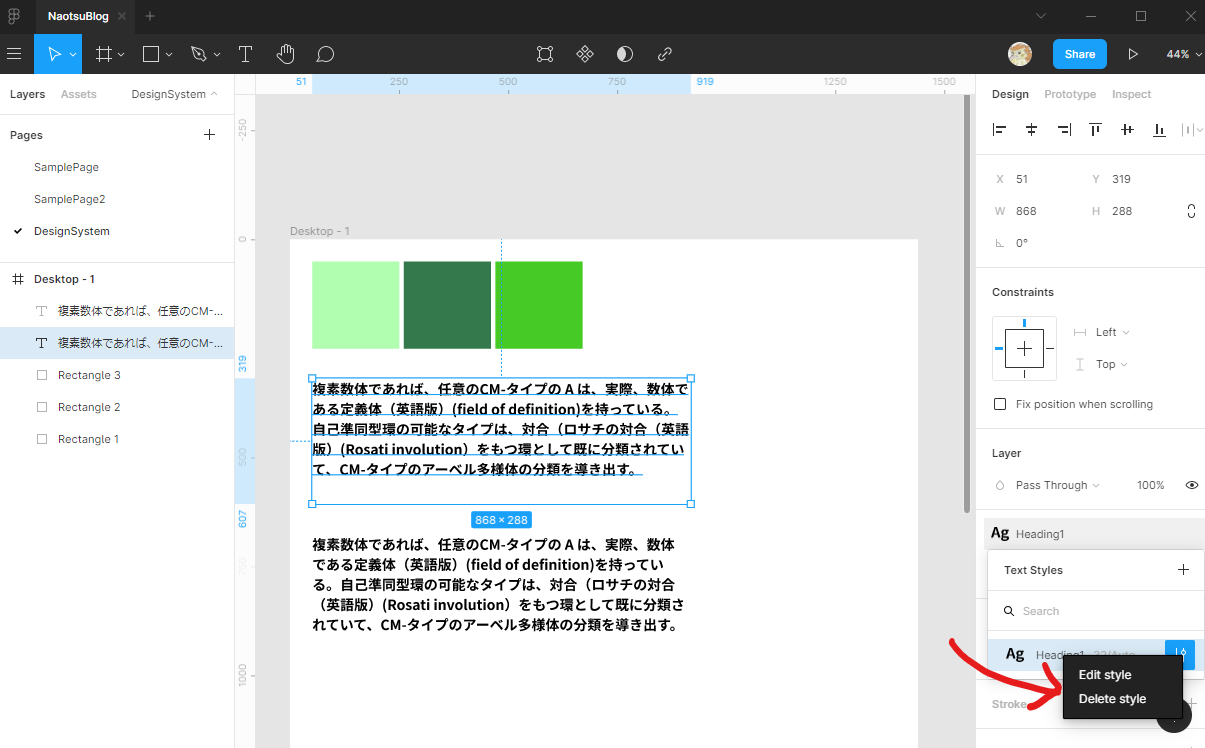
1つ目のテキストを選択し、右サイドの設定から「Text」を探します。
「Text」の右にある「::」を選択すると、「Text Styles」のポップアップが表示されます。
このポップアップのヘッダーにある「+」を選択すると「Create new text style」のモーダルが表示されますので、適当に名前を入力しましょう。
画像では「見出し1(h1タグ)」を想定して、「Heading1」と命名しました。
すると、右サイドのText設定に登録した「Heading1」が表示されます。
1つ目のテキストを選択し、「Heading1」を選択してみましょう。
同じフォント設定が適用されるかと思います。
前回のカラーの設定方法とほとんど同じですね。
つまり、当記事で紹介したい「テキストのコンポーネント化」とは「Text Styleを作成すること」に他なりません。
Text Styleの編集方法・削除方法

「Heading1」の内容を編集したくなるときもあるかと思います。
サンプルでは32pxですが、作っていく過程でもう少し大きくしたり小さくしたりしたくなるものです。
編集する方法は簡単です。
右サイドのText設定に表示されている「Heading1」をクリックすると、登録したText Stylesの一覧がポップアップで表示されます。(現状は1つしか登録していないので「Heading1」のみ)
一覧から「Heading1」で右クリックすると「Edit Style(編集)」「Delete Style(削除)」とドロップダウンで選択できるようになります。
ここでText Styleを編集すれば、「Heading1」を適用したテキストがすべて変更されるようになります。
これでUIデザインを進めて行く上で、一律全部変更したくなったときに、Text Styleを変更するだけで良くなりますね。
あとがき
いかがだったでしょうか。
今回はWebサイトで用いるフォントについての一般的なご説明と、Figmaを使ったテキストのコンポーネント化について操作方法をご紹介しました。
最初はめんどうですが、デザインを進めていくにつれてその恩恵にあやかれるようにります。
手戻りを極力へらすための防具として、是非この方法をマスターしましょう。
もっと詳しくWebデザインを学びたい方はこちら!↓
ウェブデザインコース
