FigmaではじめるズボラUIデザイン (1)~PageとFrame~

この記事の文字数は、3,234 文字です。
Figmaを使って新規プロジェクトを作成し、PageとFrameを設定してみましょう。 PC版とSP版でFrameを分ける方法などをご紹介します。
こんにちは、ナオツです。
今回はUIデザインツールである「Figma」を用いて新しくプロジェクトを開始して、基本操作をご紹介します。
無料で使えるのにかなり多くの機能が使えます。 ですが、個人開発をする上では全部覚える必要はまったくありません。
よく使う機能を中心にご紹介します。
ちなみにWindowsにインストールしたデスクトップアプリでご紹介しますので、可能な方は上記の記事を参考にしてインストールをお願いします。
Macでも同様にデスクトップアプリが使えますので同じようにインストールお願いします。
またLinuxOSやChromeOSでもブラウザ経由で同じことができますので、合わせてご確認ください。
プロジェクト作成
新規プロジェクトの始め方
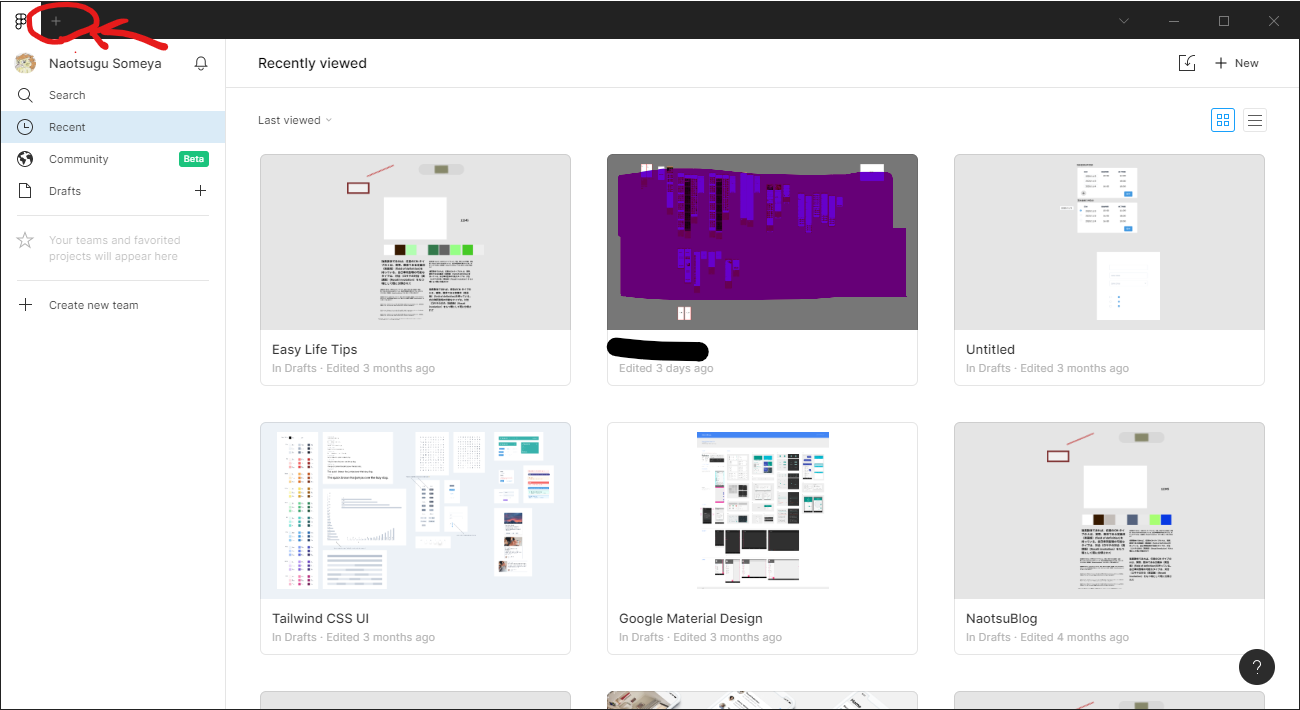
インストールしてログインが完了すると下記のダッシュボードが表示されます。
 ※僕はいくつかプロジェクトを開いたので、その履歴が表示されていますが、はじめて開く方は「Recently viewed」に何も表示されません。
※僕はいくつかプロジェクトを開いたので、その履歴が表示されていますが、はじめて開く方は「Recently viewed」に何も表示されません。
左上のタブ「+」(赤線で囲った部分)をクリックすると新しいプロジェクトが開始できます。

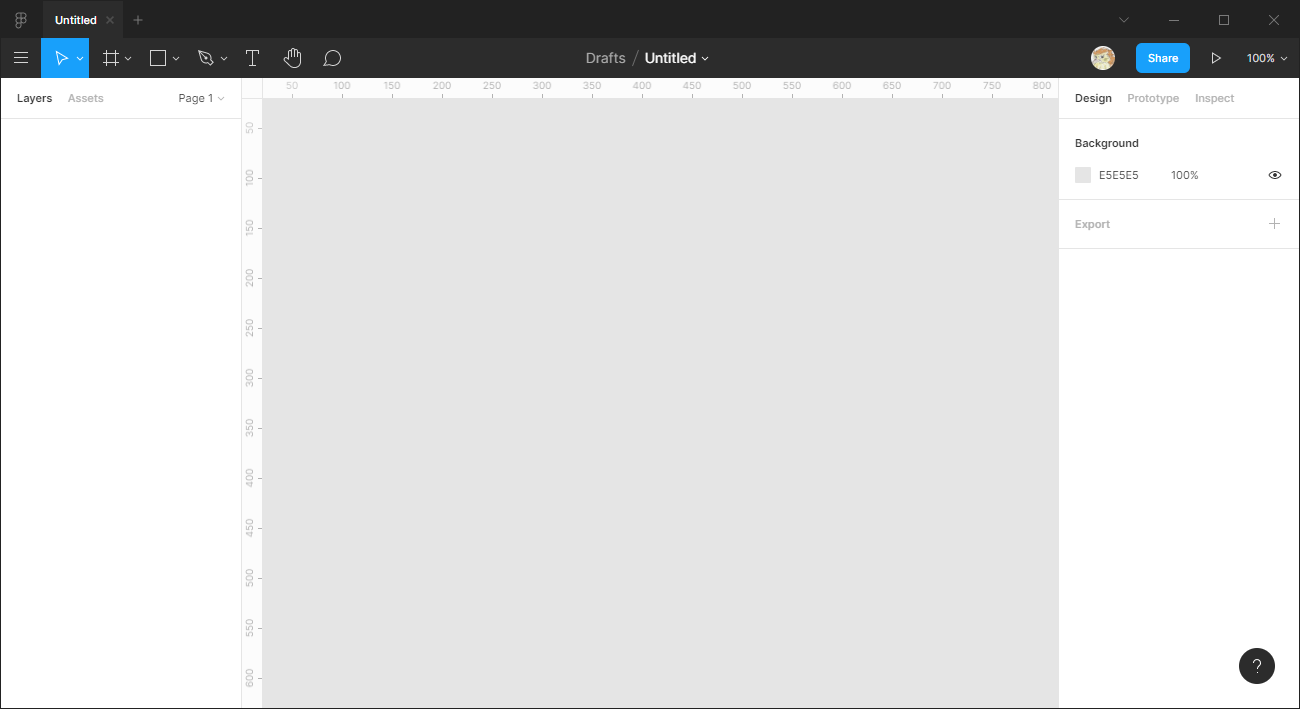
ここが実際にUIデザインを作っていく画面です。 この中にページを追加し、ページごとのデザインを行っていきます。
つまり、プロジェクトとは 「サイトのページをすべてまとめる空間」 といえます。
タイトルをつけよう
最初にやるべきことはタイトルを変更することです。
非常にわかりづらいんですが、画面上部の中央部分でプロジェクトのタイトルを変更できます。
デフォルトが「Untitled」になっていますので、自分のサイト名を入力しましょう。

いつでも変更できますので、サイト名が決まっていないのであれば仮名で結構です。
Pageについて
Pageのリネームと新規作成
デフォルトで「Page1」というPageが作成されています。 こちらをサンプルページとして使っていきましょう。
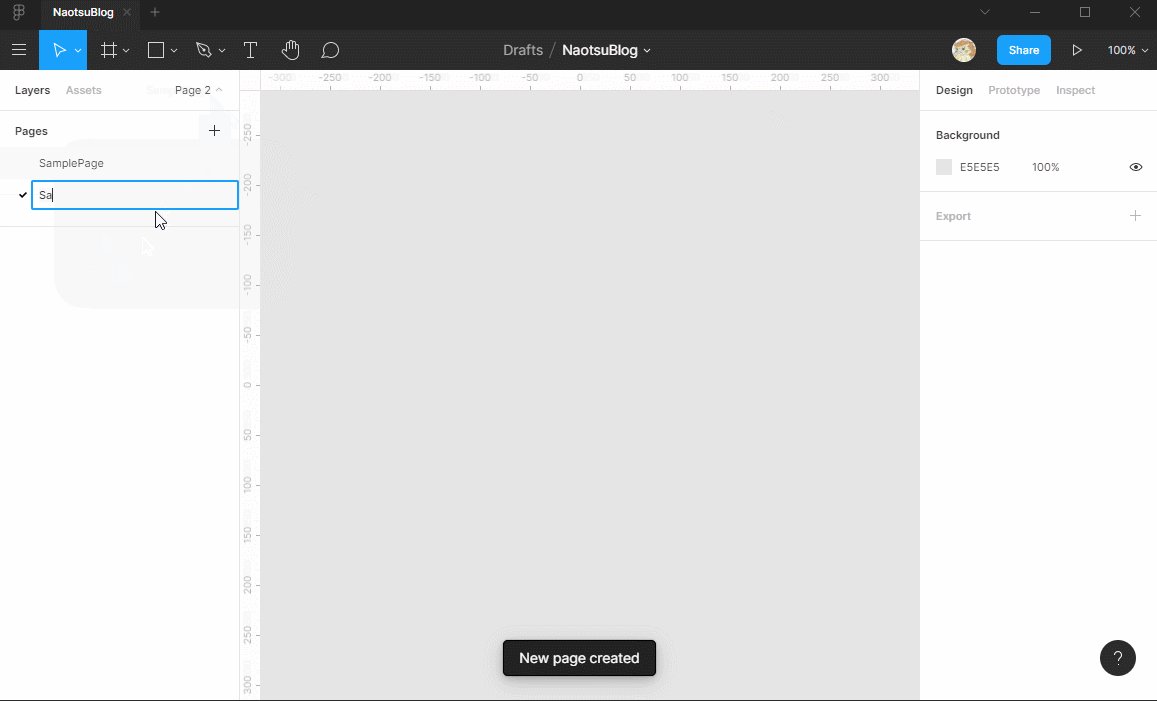
Pageの名前を変更するには、
- 右クリック
- 「Rename Page」を選択
とすると、入力可能になりますので変更できます。
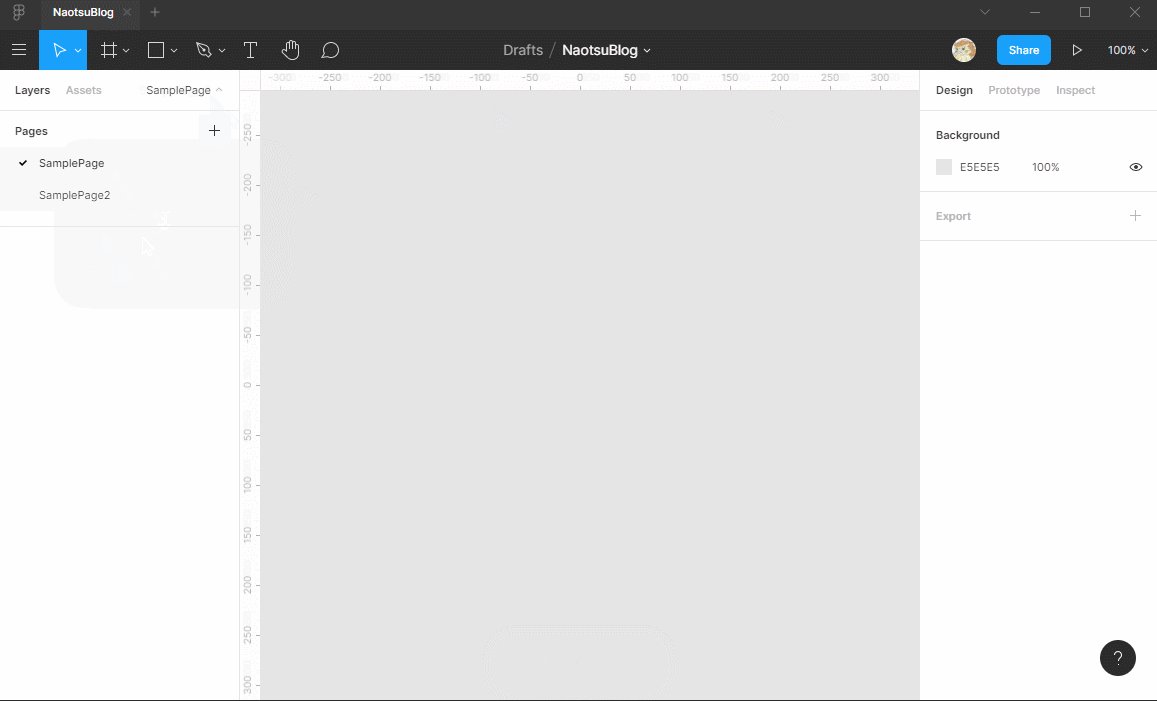
またPageを新規作成するには、「Pages」の右にある「+」をクリックすることで作成できます。

Pageの具体的な使い方としては、
- PC版記事一覧ページ
- PC版記事詳細ページ
- SP版記事一覧ページ
- SP版記事詳細ページ
のような感じで分けていくの良いかと思います。 1ページに表示する内容が複雑で、色々なパターンがある場合は分割しても良いかもしれませんが、ブログサイト程度の単純なサイト構成の場合は1ページずつ定義していくのが良いでしょう。
Frameの選択
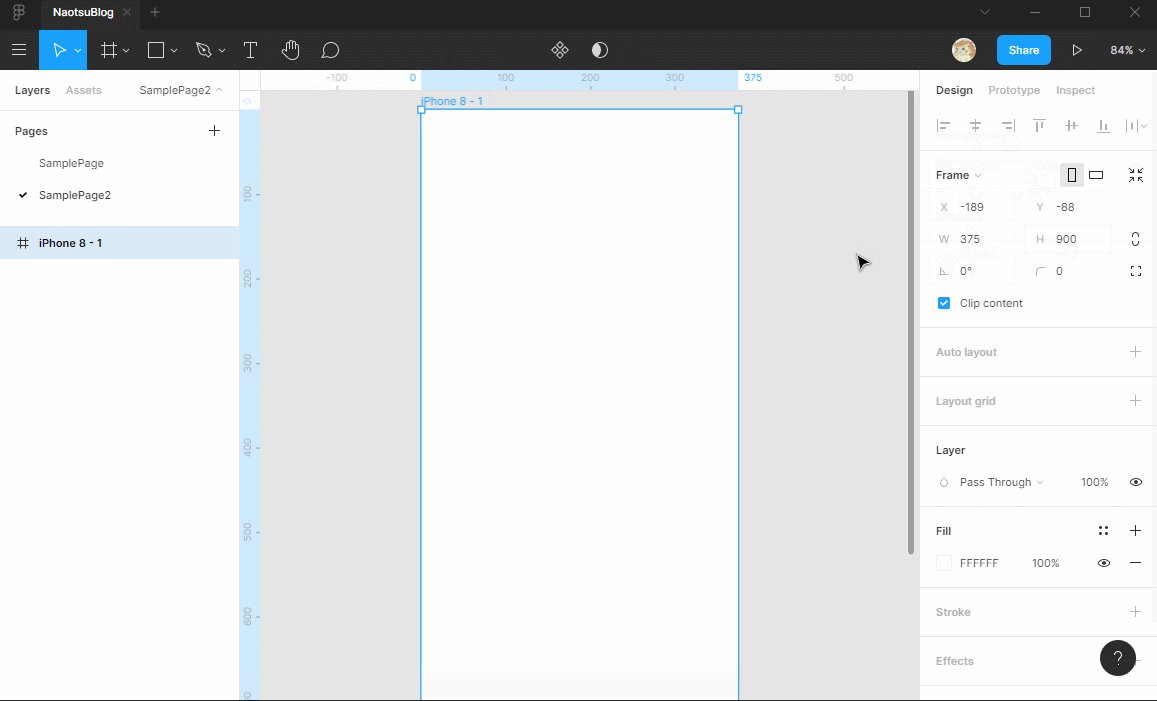
ヘッダーメニューの「#(のようなマーク)」を選択すると、Frameと呼ばれるキャンパスを指定できます。 このキャンパスの上で画面のデザインを作っていきます。
PC版
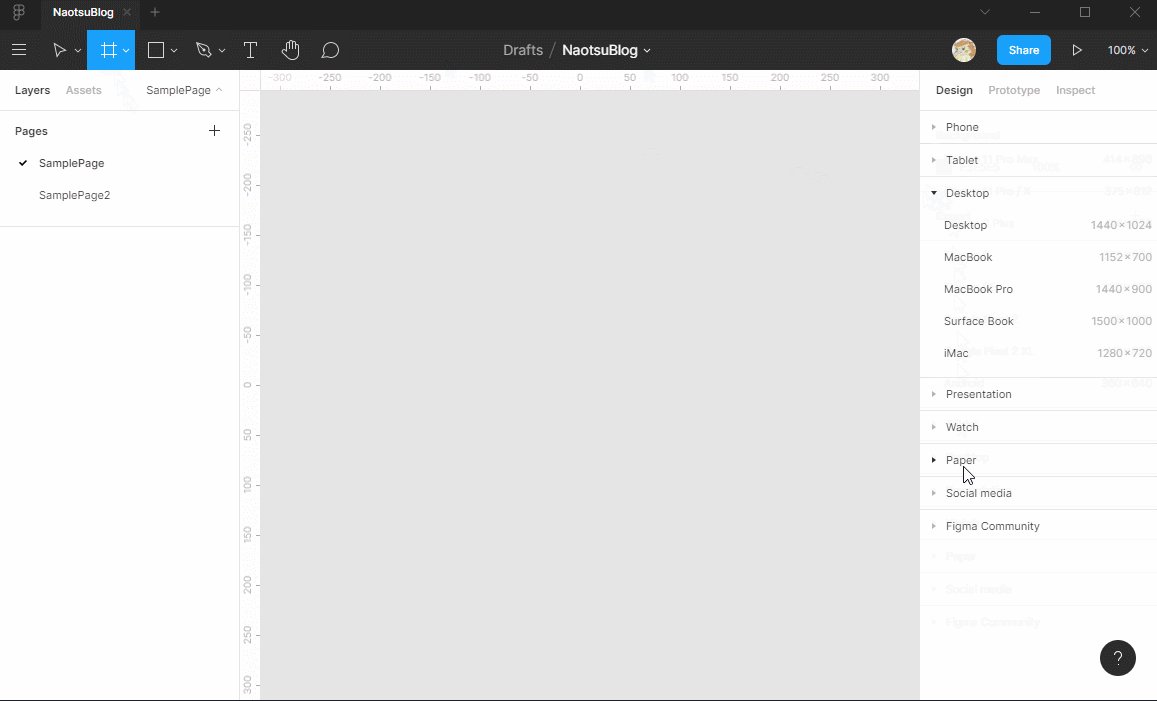
「#」からFrameを選ぶと、右のほうでさまざまなサイズからFrameを選択できます。
PC版では「Desktop」→「Desktop」を選択しましょう。
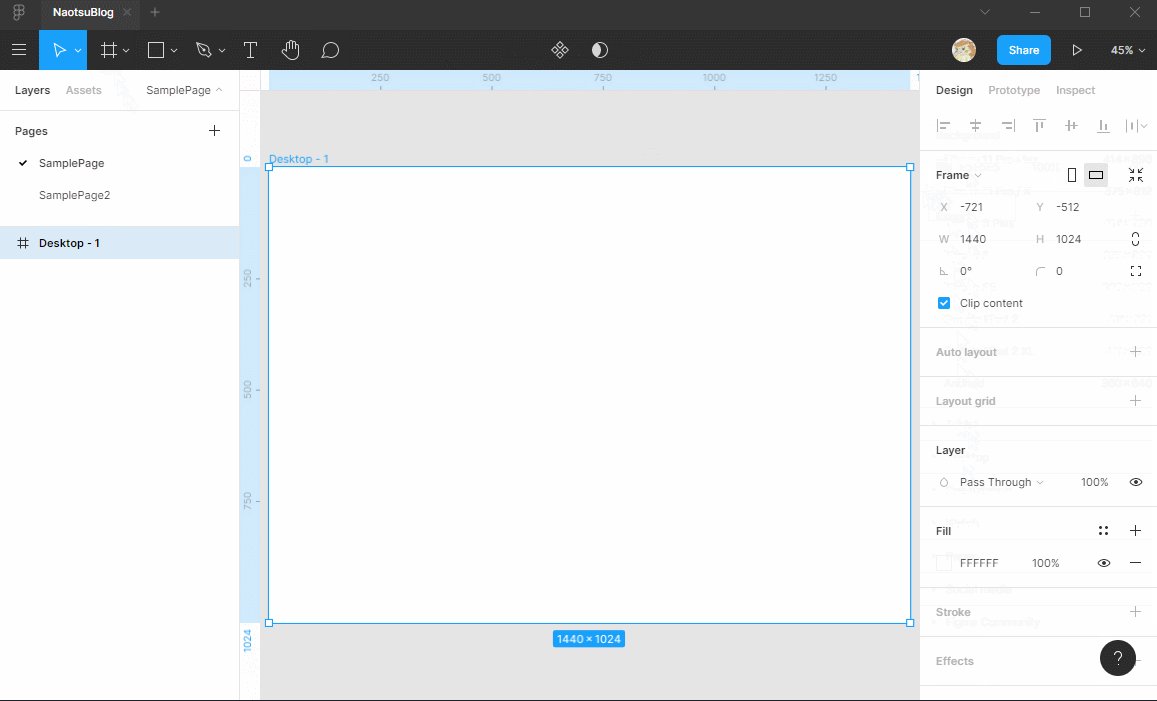
すると、「1440×1024」のキャンパスができあがると思います。

SP版
同様にSP版もやっていきましょう。 ※SPはスマホ(Smart Phone)のことですよ。表記に慣れていってくださいね。
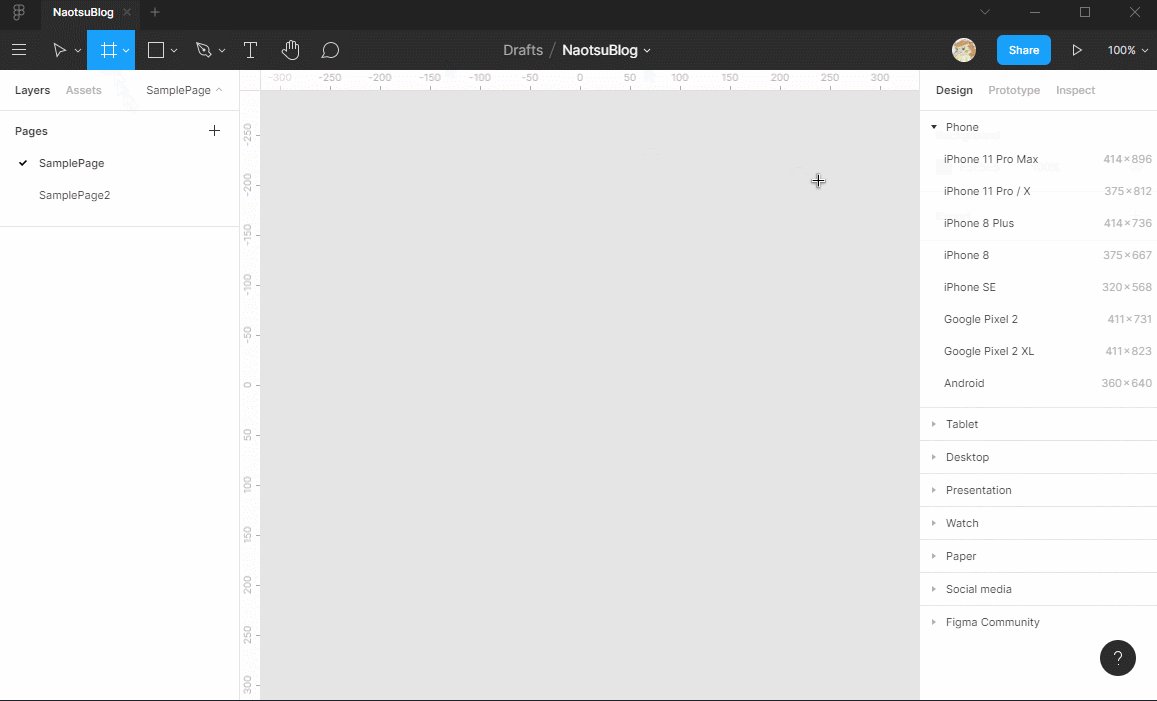
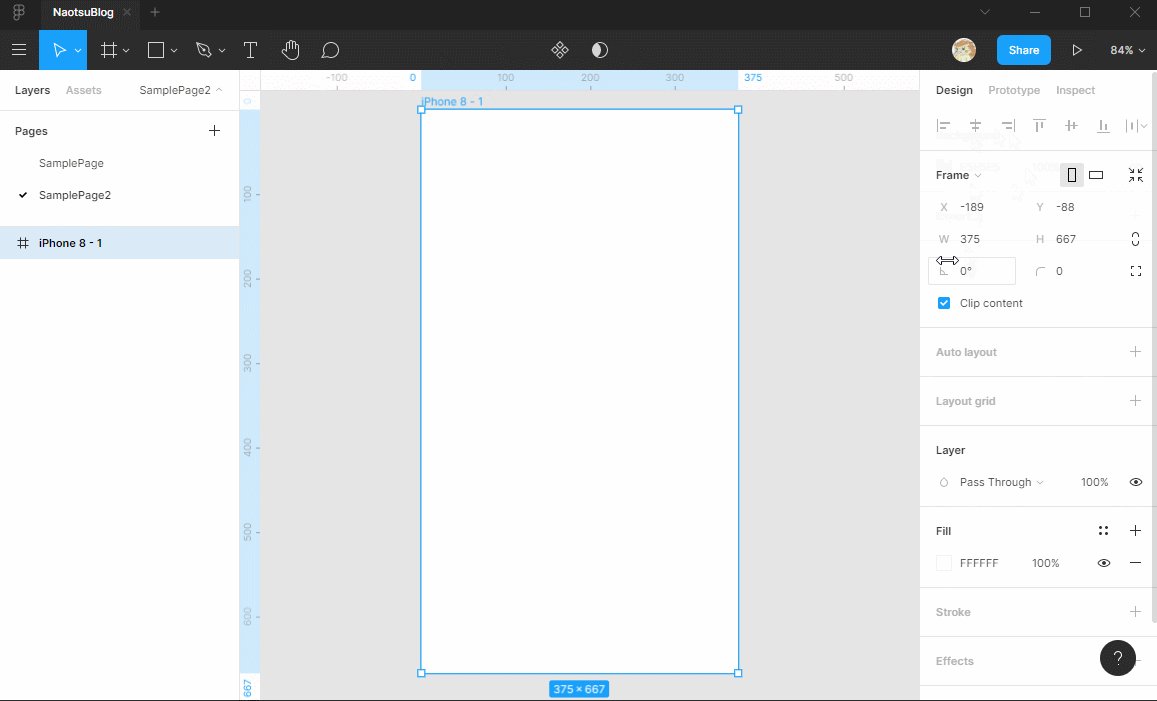
SPの方は「Phone」からお好きなスマホのサイズを選んでください。
今回は割とユーザー数も多く、スマホのサイズとしては一般的だと思われる「iPhone8」を選択しました。

SPの場合は縦にスクロールして使用することが基本です。
デフォルトでは「iPhone8」の画面の縦の長さである「667px」が設定されます。
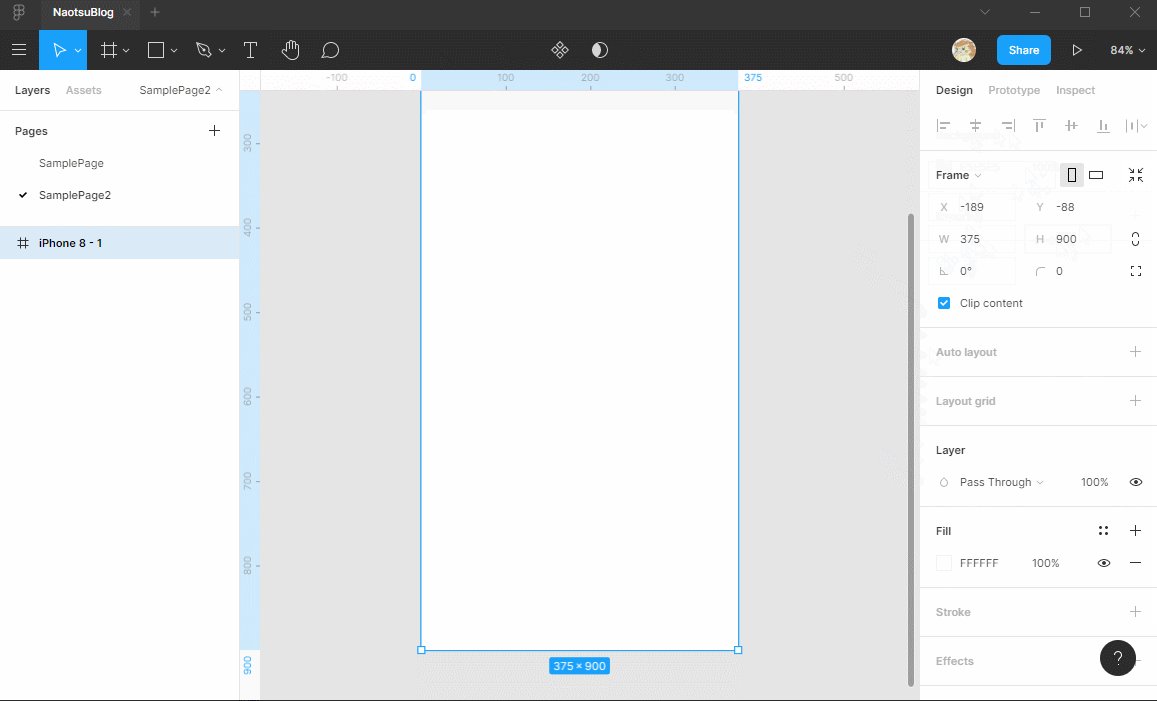
Frameを選択すると、右側でFrameの設定を変更できるようになりますので、縦の長さ(高さ)である「H」の値を変更してみます。 ※画像では「900px」に変更しました。
PC版のほうはやりませんでしたが、当然PCでも縦にスクロールすることはありますので、同様に「H」を変更すれば縦の長さを変更することが可能です。
あとがき
いかがだったでしょうか?
今回はFigmaを使って新規プロジェクトの作成方法とPage・Frameの作り方を紹介しました。
次回はフォントやオブジェクへの色の指定方法などをご紹介します。
↓UIデザインを本格的に学びたい方はこちら!
ウェブデザインコース
