個人開発者のためのズボラUIデザイン #1 ~概要~
.png%3Ffit%3Dclip%26w%3D800&w=1920&q=75)
この記事の文字数は、4,531 文字です。
個人開発する方はUIデザインの基礎を知っておく必要があります。 開発には手戻りがつきもの。 いかにそれを軽減するかが重要なポイントです。 でも、キッチリデザインしなくて良いんです。
目次
こんにちは、ナオツです。 これから何回かに渡って、ブログサイトを作っていきましょう!
先日上記のようなツイートをしました。 今回はUIデザインの話です。
さっそく実装!
といきたいところですが、実装しながらサイトの仕様を考えると、手戻りが発生してしまいます。
ひとりでシステム開発をする上では、手戻りのダメージは自分だけ食らうことになりますが、 チームで開発している場合は大勢の人間に迷惑をかけてしまいます。
仮に自分が実装する立場で、仕様を決める人間が自分以外の誰かの場合、 勝手に仕様が変わったら、途中まであなたが頑張って実装した機能は使われません。
非常にやる気がなくなりますよね。
会社の方針や販促のために、仕様変更が発生することは少なくありません。 とはいえ仕様変更が頻発すれば、次第にその仕事に嫌気が刺してくるのは必至です。
個人で開発していても、仕様変更が頻発して何度もやり直していたら、ゴールに辿り着けず次第にやる気がなくなります。
では、どうすれば良いか?
下書き(ドラフト)を作りましょう!
下書きを作ろう
実装するまでの「下書き」は主に3段階あります。
- ワイヤーフレーム
- UIデザイン
- プロトタイプ
当然すべて作れば、その分時間がかかります。 実装に着手できる日が遠のくので、最終的にリリースできる日が遠のきます。 全部作るところもあれば、プロトタイプは作らないところもあります。 システムの規模や手戻りの可能性を考慮して、やるかどうかを判断します。
それぞれ見ていきましょう。
ワイヤーフレーム
一般的には「フォントの種類」「詳細な色」「何px(ピクセル)空ける」などの細かい仕様は、最初から設計しません。 そんなことを最初から決めていては、やはり手戻りが発生したときにダメージが大きくなります。
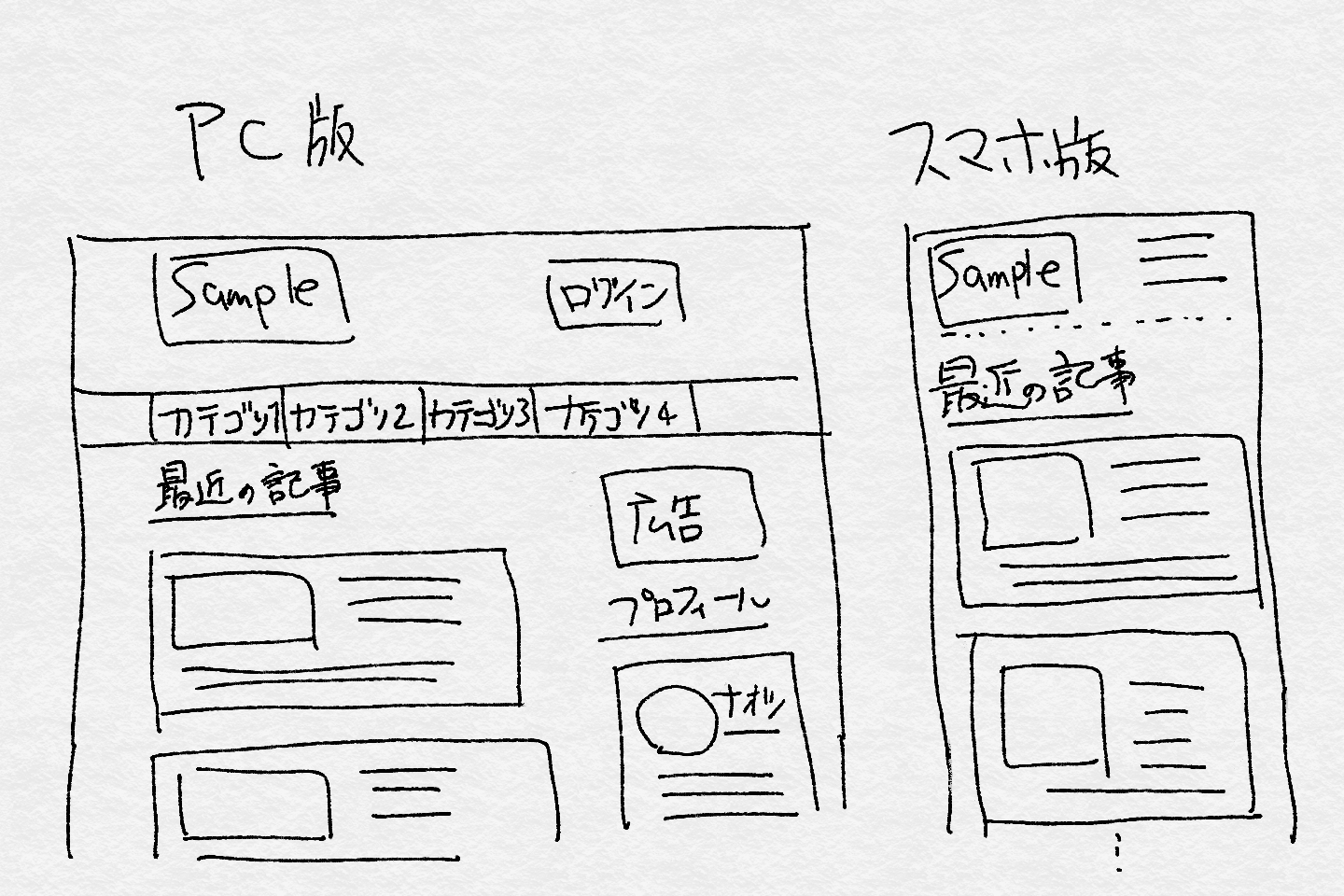
手書きやExcelで書いたワイヤーフレーム を作成します。 現場では、「ワイヤー」 と略したりします。
こんな感じで、画面の部品がわかるようにイメージを作ります。

上の図はさすがに雑ですが、Webデザインの現場ではExcelや専用のツールで大体のイメージを起こし、 イメージで書ききれないところは補足文言などを添付します。
このワイヤーフレームを作成する作業はWebデザイナーではなく、 仕様を考えるディレクターなどが行うことが多い傾向です。
つまりワイヤーフレームをもとにWebデザイナーがUIデザインを作成します。 必要であればディレクターにヒアリングをして、齟齬がないようにデザイン作成を進めていきます。
UIデザイン
Webサイトやスマホアプリを作るにあたり、画面の見た目を細かく設計する必要があります。 ユーザーの目に入り、触れる画面の仕様や使い勝手のことを、「UI(ユーザーインターフェイス)」 といいます。
エンジニアとのコミュニケーションツール
- どこにボタンやリンクを配置しようか
- 背景の色はどうしようか
- 画像の大きさはどうしようか
- タイトルのフォントは何が良いか
- 見出しと本文の間は何px(ピクセル)空けたら良いか
そういう見た目に関する全てのことを設計するのが、UIデザイン です。 前述ワイヤーフレームをもとに、もっと詳細な設計をしていくフェーズです。
これが出来ることで、エンジニアがスムーズに実装できるんですね。
Webデザイナー達は、
などのUIデザインツールを使って、1画面ずつデザインしていきます。
Webデザイナーとエンジニアの役割がキッチリ分かれているときに、このようなツールを使ってしっかりデザイン作成します。 UIデザインとは、エンジニアとコミュニケーションをとるためのツールという位置づけですね。
デバイスごとにデザインする
また、スマホアプリではなくWebサイトの場合は、それを見るためのデバイスが大きく3種類あります。
- スマホ版のデザイン
- パソコン版のデザイン
- タブレット版のデザイン
つまり、同じ画面でも3種類デザインする必要がある、ということですね。
近年は「モバイルファースト」と言われることが多く、最初にスマホ版のデザインを行うことが多い印象です。
このブログでUIデザインをしたときは、Figrmaを用いて「スマホ版」と「パソコン版」のみデザインを作りました。 タブレット版は作成してません。
タブレットでブラウザを見る人口が少ないので、タブレットは実装しない、という判断にしてます。 ちなみにタブレットで開くと「パソコン版」になります。
いずれタブレット版の実装もちゃんとやるかもしれませんが、期待はしないでください(笑)
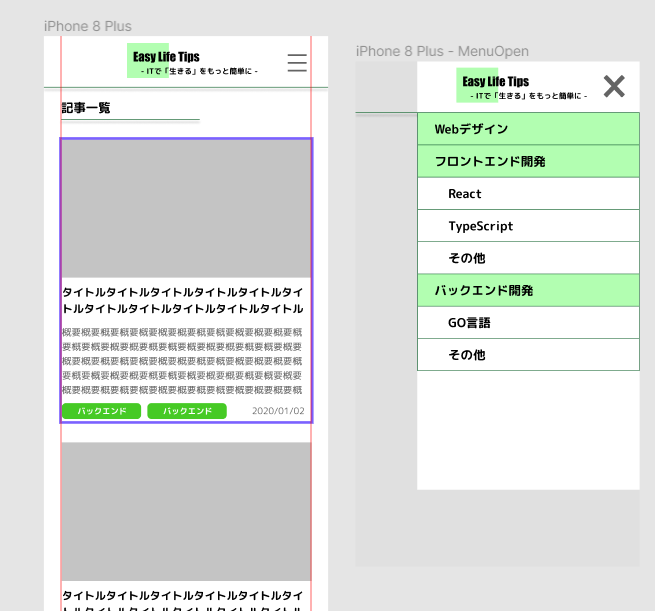
スマホ版デザイン例

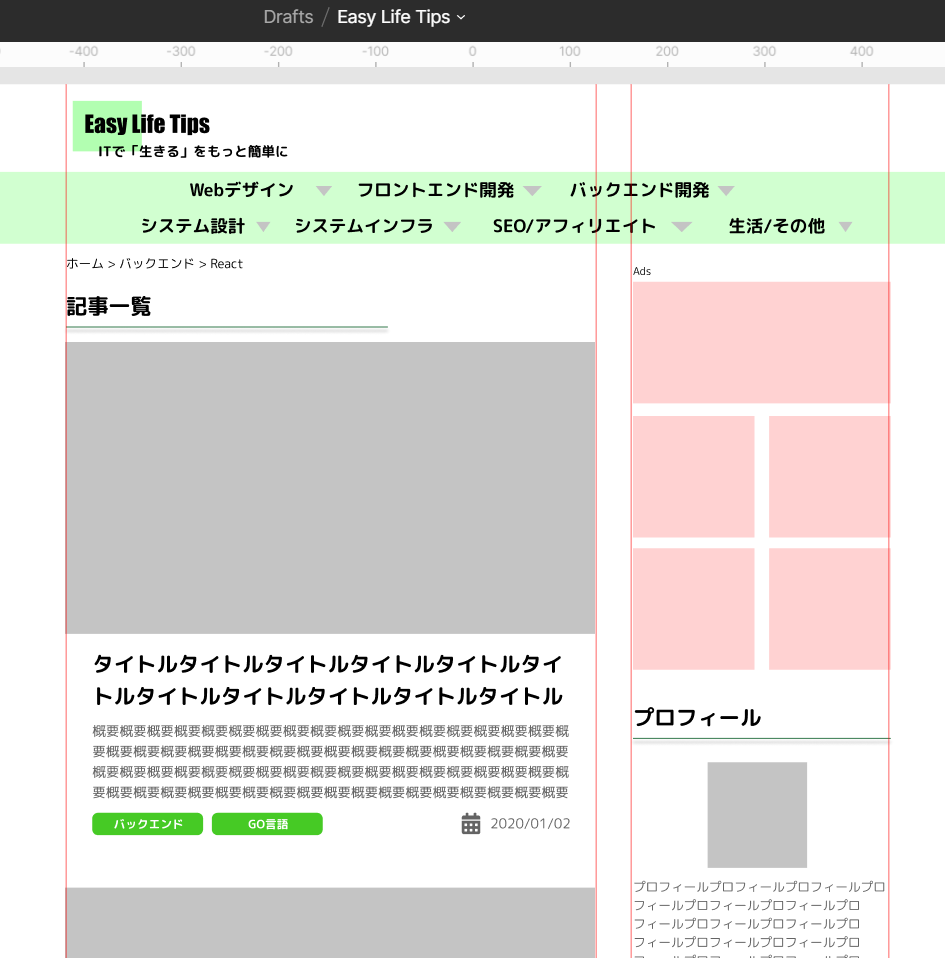
パソコン版デザイン例

プロトタイプ
プロトタイプとは、実際に動くものです。
「実装と何が違うの??」
ここはシステムの規模によって考え方が異なります。
- 簡単な実装をして、とりあえず動きだけ見たい
- 実装せず、UIデザインを並べて動きを確認したい
実装するパターン
システムの規模が大きいと、前者のように、実装に進み手戻りが少ない箇所から目に見えるものを作ってしまいます。 ここで重要なのは、動きや大体の見た目がわかれば良いので、あまりキッチリ実装しない ということです。
理由は前述の通りで、キッチリ実装しても本当に使われるかわからないからです。
実装しないパターン
UIデザインを紙に印刷して、並べてみるだけでも画面の動きは確認できます。 これも立派なプロトタイプです。 たぶん、このやり方がお金も時間もかからないやりかたでしょう。
また、前述したUIデザインツールには、作成した画面の繋がりを設定して、画面の動きをシミュレーションすることもできます。
PCやスマホの実機で確認できるため、より完成品のイメージがしやすくなります。
検索キーワード: Figma プロトタイプ
個人開発における手抜きデザイン
個人開発をする場合は、デザイナーもエンジニアも分かれていません。 どちらも自分で担当します。
前述の通り、実装しながら仕様を考えると手戻りダメージが大きいです。 とはいえ、キッチリデザイン作成をしていくのも効率が悪いと言えます。
そもそもUIデザインとはデザイナーとエンジニアのコミュニケーションツールだからです。
ちなみにプロトタイプは最初から作りません。 今回はブログサイトを作るのが目的なので、大した画面数にはならないからです。
画面の動きがイメージしやすい場合は、プロトタイプを作らないことも立派な戦略です。
ではどうすれば良いか?
ワイヤーフレームとUIデザインの中間を目指します。
ワイヤーフレームだけだと、イメージしづらいのがネックです。 そこにUIデザインの要素を少し混ぜていきましょう。
つまり、
- 色は大体こんな感じ
- 配置は大体こんな感じ
- フォントは適当に決めておく(あとで変えれば良い)
- 見出しと本文は適当に間空けておく(ピクセル数にこだわらない)
といった感じです。 実際このブログ作成の際に作った手抜きデザインが、前述の「スマホ版デザイン例」「パソコン版デザイン例」です。
上に戻って、実際にこのサイトと比べてみましょう。 大まかには合ってますが、細かいところが違うと思います。
パソコン版なんてヘッダー部にカテゴリのリンクがデザインされてますが、実際には作ってません。
スマホ版は、今の設計に近いですが、記事ごとのカテゴリタグや公開日の位置が違います。
デザインは違いますが、実際には実装に着手できます。
なぜ出来るかというと、「コンポーネント」という考え方があるからです。
あとがき
いかがだったでしょうか。 僕はエンジニアとして何年も仕事してきましたが、今回このサイトを作るにあたって初めてUIデザインを行いました。
このフェーズをしっかりやっておくと後々後悔することは少なくなることは知っていましたが、途中からしっかりやりすぎるべきではないな、と気づきました。
なぜなら、個人開発でやりたいことなんて、作りながら気が変わるからです。
ここで手戻りが発生しないように、次回は「コンポーネント」という考え方をご紹介して、どうしてこれで手戻りダメージが軽減できるかを解説していきます。
・Webデザインを本格的に勉強したい方はこちら!
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()
