FigmaではじめるズボラUIデザイン (2)~最低限のカラーの知識~

この記事の文字数は、6,423 文字です。
Figmaの操作方法と合わせて、最小のコンポーネントである「カラー」についてのお話です。 まずはカラーの最低限の知識をご紹介します。 その上でFigmaを用いてカラーを再利用&変更しやすくするためのコンポーネント化について解説します。
目次
こんにちは、ナオツです。
今回も引き続きFigmaを使ってサイトのUIデザインをやっていきましょう。
UIデザインを行う上でAtomic Designをベースにしたコンポーネント設計という思想が大事であるという話をしました。 詳しくはこちら
今回はサイトを作る上でもっとも最小のコンポーネントに注目してみましょう。
カラーもフォントもコンポーネント
コンポーネント設計では、
「再利用すること」
を念頭におきます。
その上でもっとも再利用する要素は何だと思いますか?
結論、
- カラー(色)
- テキストフォント(種類・サイズ)
です。
なぜ、これらを再利用する頻度が高いのか。
これは再利用しない場合を考えたほうが早いかもしれません。
再利用されていないということは、一貫性がなくなる ということです。
想像してみてください。
- 最初のページの背景が赤色なのに、次のページに移動すると背景が微妙に違う薄い赤色になったら…
- 一覧ページは明朝体なのに、詳細ページはゴシック体だったら…
漫画的な演出をしたいのであれば良いのかもしれませんが、実に読みにくいものになってしまいそうです。
僕だったら内容よりもカラーやテキストフォントが気になって中身が入ってこないです。(笑)
どんなカラー・テキストフォントを使うかを最初に決めておけば、サイト全体に一貫性 をもたらすことができます。
カラーのコンポーネント化
それでは、最初にカラーを再利用しやすくするために、Figmaでカラーコンポーネントを作っていきます。
カラーの利用シーン
Webサイトにおけるカラーの利用どころは多岐にわたりますが、代表的なところでは、
- 背景の色
- ボタンの色
- ラベルの色
- 線の色
- 文字の色
などで利用されます。
カラーの指定方法
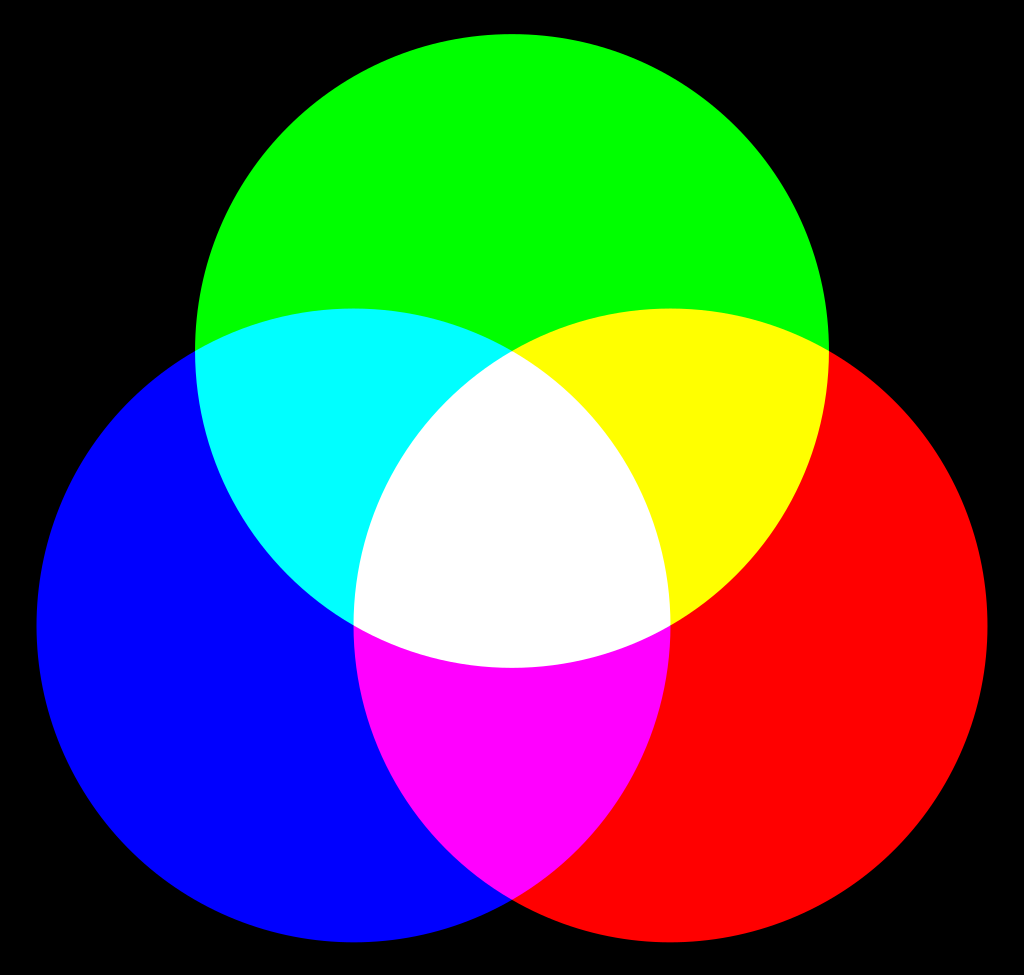
Webサイトにおけるカラーの指定方法は光の三原色に基づいています。
・光の三原色

上記のカラーを指定する方法が3種類あります。
カラーコード
もっとも一般的で良く使う方法かもしれません。 6桁の英数字で表現する方法です。 「#(ハッシュ)」から始まり0~9の数字とa~fまでのアルファベットで表現します。
0 1 2 3 4 5 6 7 8 9 a b c d e f
これで16文字あるので16進数で6桁のコードということになります。 つまり16の6乗なので、#000000〜#FFFFFF で 16,777,216種類 の色を表現できます。
- 1~2桁目:赤(Red)
- 3~4桁目:緑(Green)
- 5~6桁目:赤(Red)
RGB値
「赤(Red)、緑(Green)、青(Blue)」を組み合わせて、それぞれ数値(0~255)で色を指定するのが、RGB という指定方法です。 数値の意味は「0」が一番暗く、「255」が一番明るいという意味になります。
- rgb(0,0,0): 黒
- rgb(255,255,255): 白
という感じです。 256の3乗なので、カラーコードと同様に16,777,216種類の色を表現できます。
カラーコードと違うところは、RGBの3つの数値に加え、Alpha値という透明度 を表現できるというところです。
透明度は「0~1」の間で指定することができるので、たとえば、
rgb(255, 0, 0, .5)
とすれば、半透明の赤色が指定できます。
色の名前
プロトタイプを作ったり、練習やテストを行う段階で、必ずしも詳細な色を指定するのができなかったり、面倒な場合があります。
そういうときは、色の名前を使う方法が便利です。
使い方は単純です。
- red: 赤
- blue: 青
- yellow: 黄
- green: 緑
のように指定するだけです。
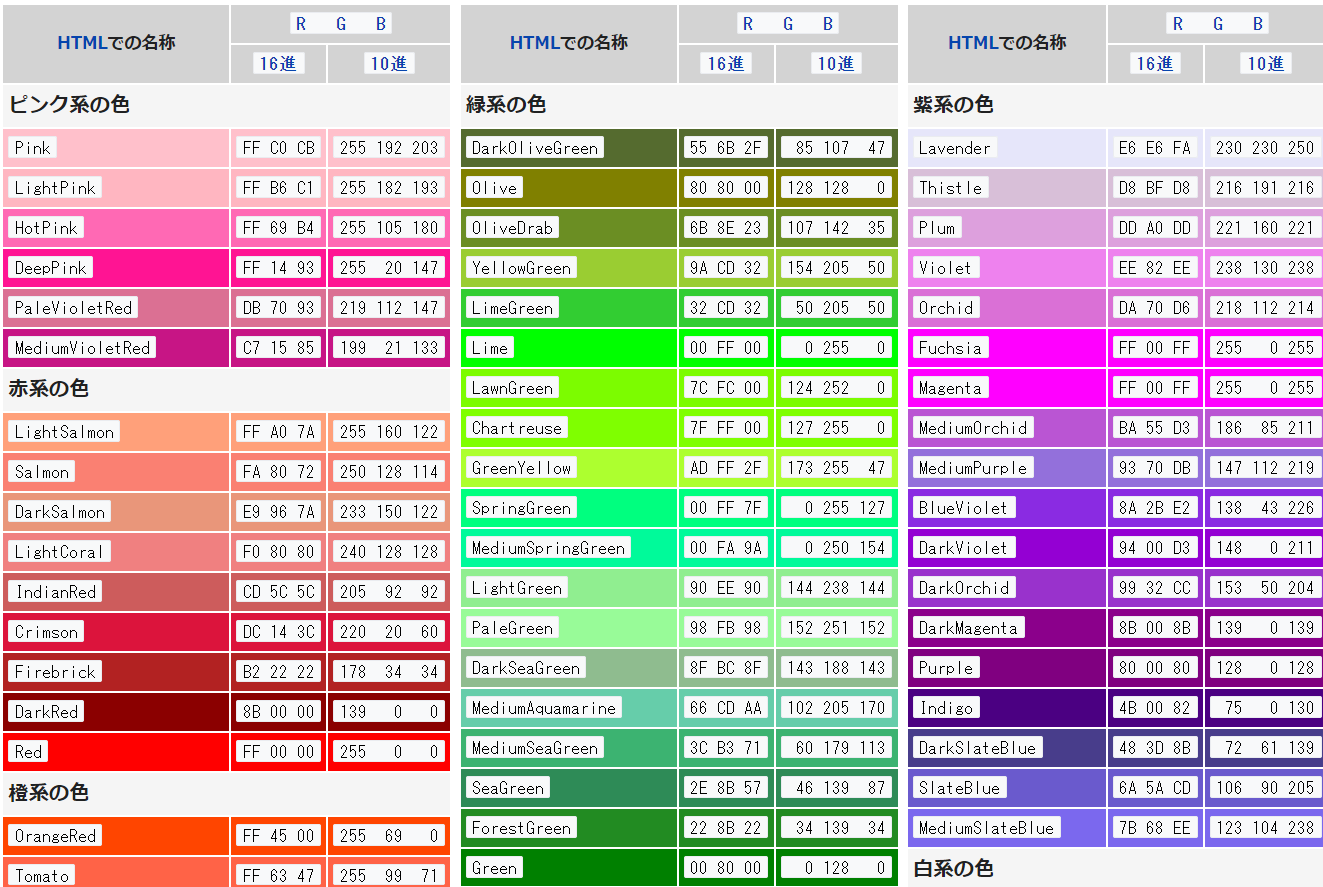
これ以外にもたくさん定義されていますので興味のある方は下記をご覧ください。
ウェブカラーについてはこちら

サイトのテーマカラーを決める
大体3種類くらいあれば良いかと思います。
- Primary: もっとも主要なテーマカラー
- Secondary: 2番目に使用するテーマカラー
- Tertiary: 3番目に使用するテーマカラー
足りなければ増やし、多ければ減らしてください。(個人の裁量でOKです)
たとえば、このサイトでは「緑色」の系統をテーマカラーにしています。
それでは実際にFigmaを使ってテーマカラーをコンポーネント化してみましょう。
もっと詳しくWebデザインを学びたい方はこちら!↓
ウェブデザインコース
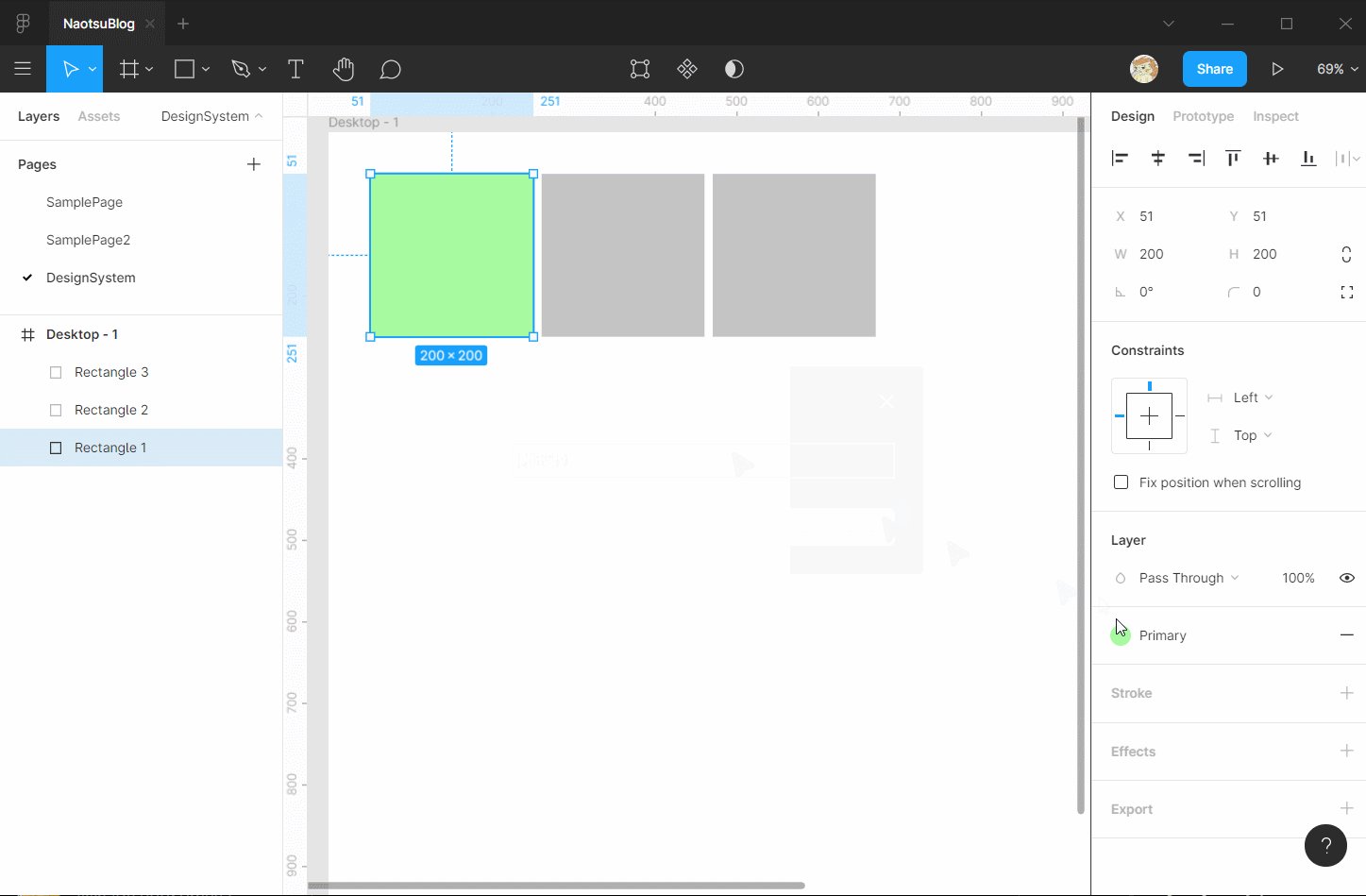
正方形を作る

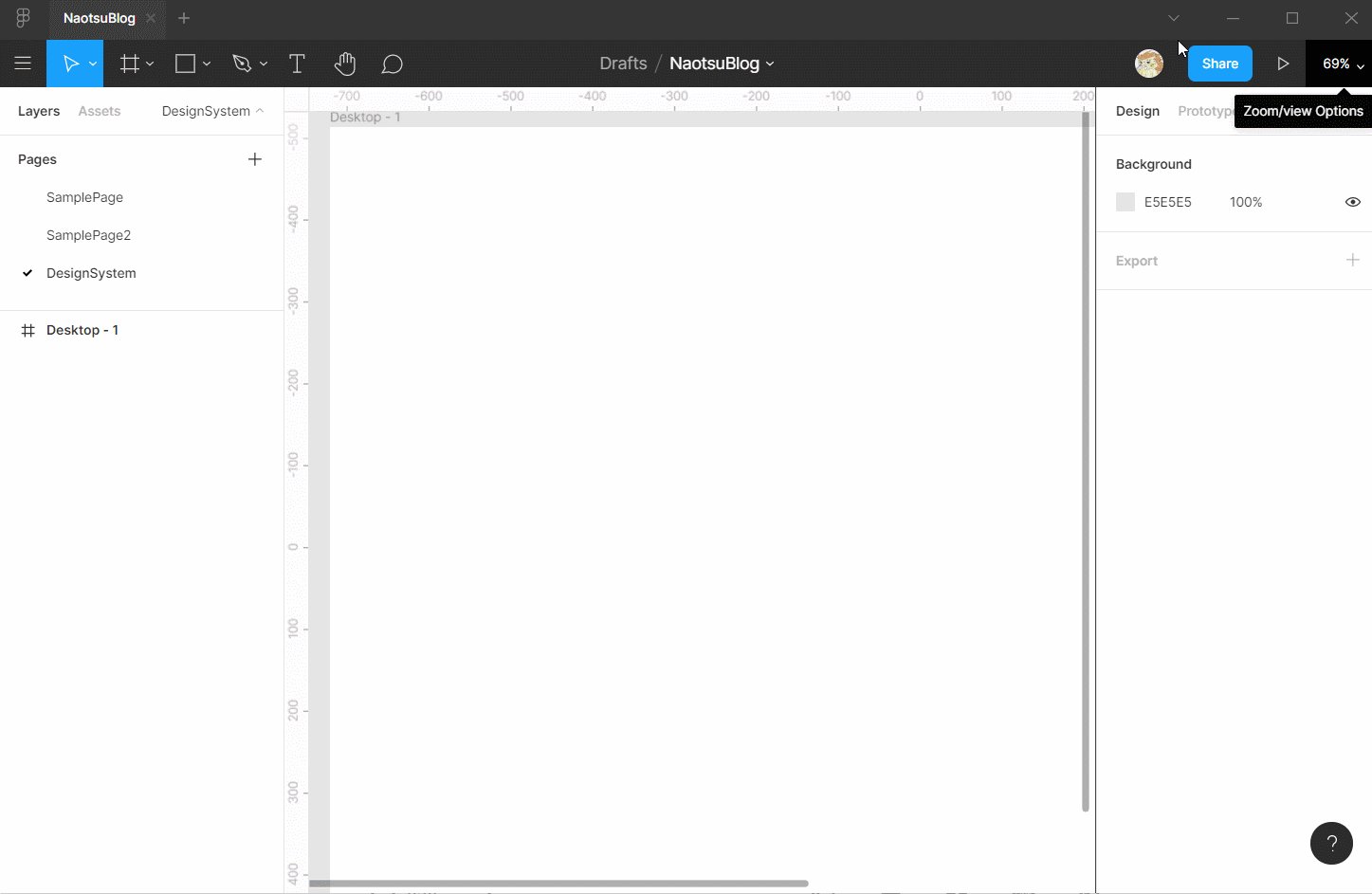
記事一覧ページや記事詳細のページなど、サイトに使うページとは違う専用ページを用意しましょう。
上記の画像では「DesignSystem」という名前のページにDesktoサイズのFrameを用意しました。
次に、カラーを指定するためのオブジェクトを用意します。
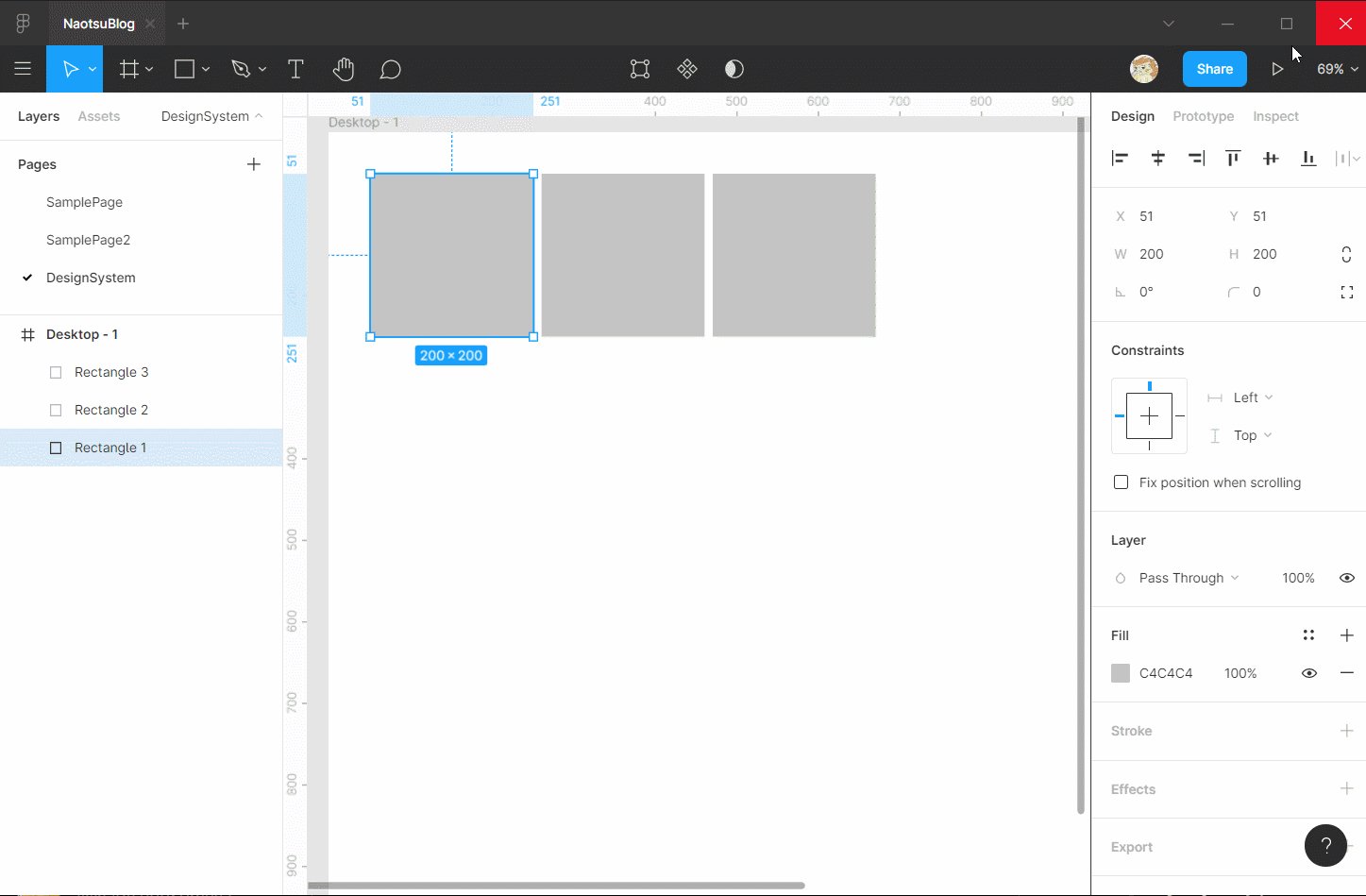
ためしに「正方形」を作ってみましょう。
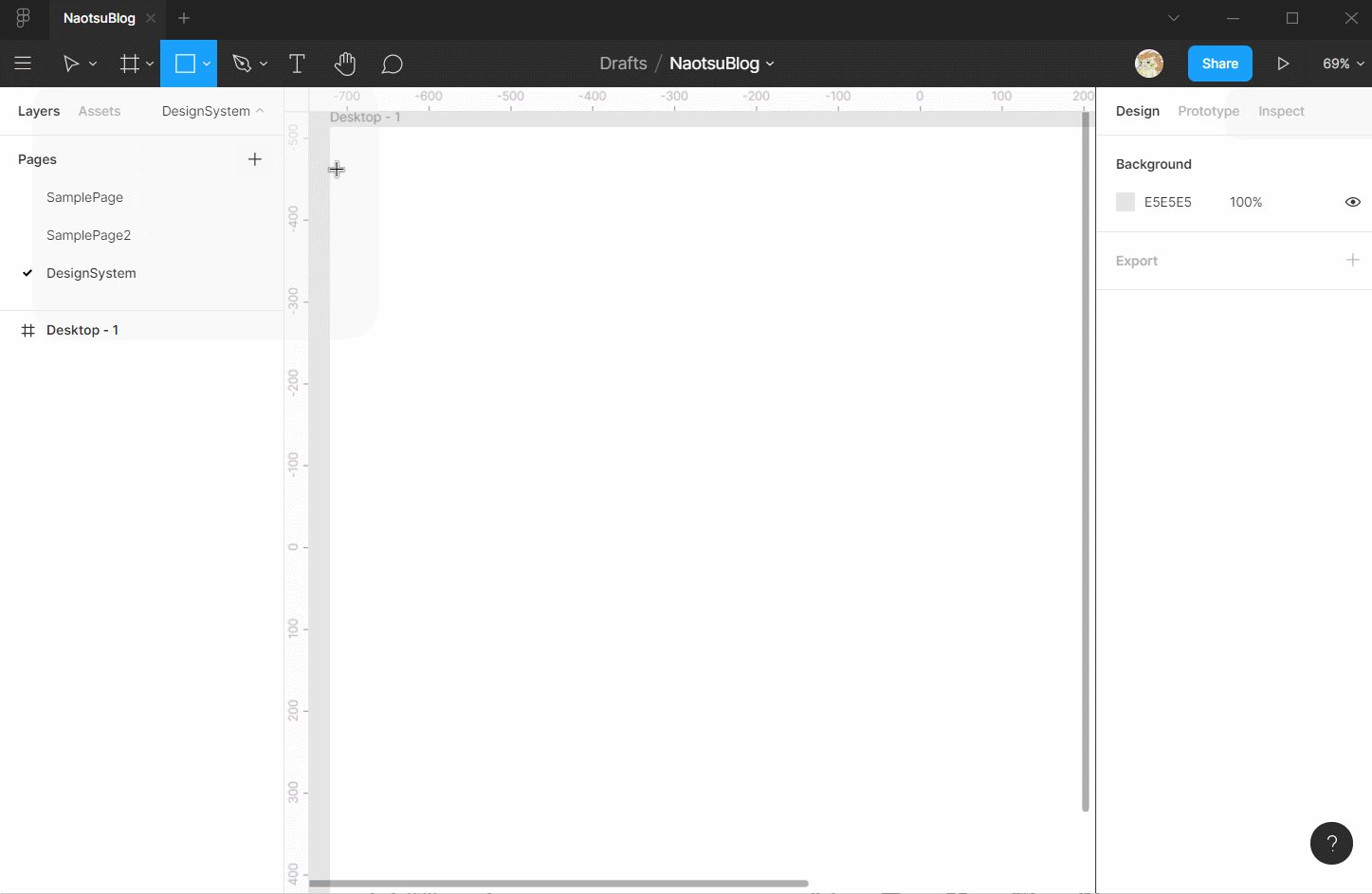
正方形を作るには、
- ヘッダーメニューから「□」マークを選択
- ドロップダウンメニューから「Rectangle」を選択
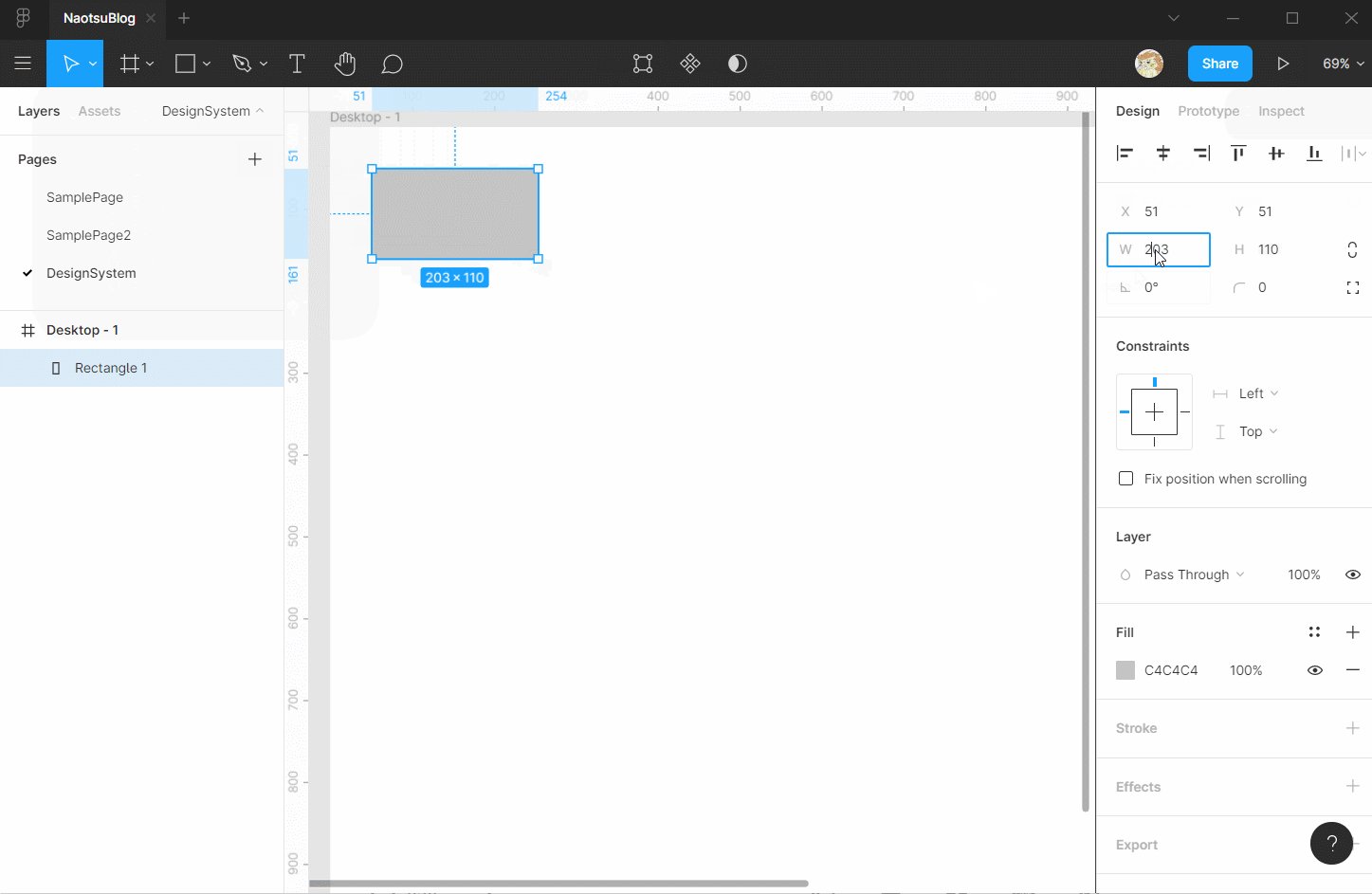
- Frameの適当なところでマウスを左クリックでドラッグ
- 適当なところでクリックを離すと長方形が作成される
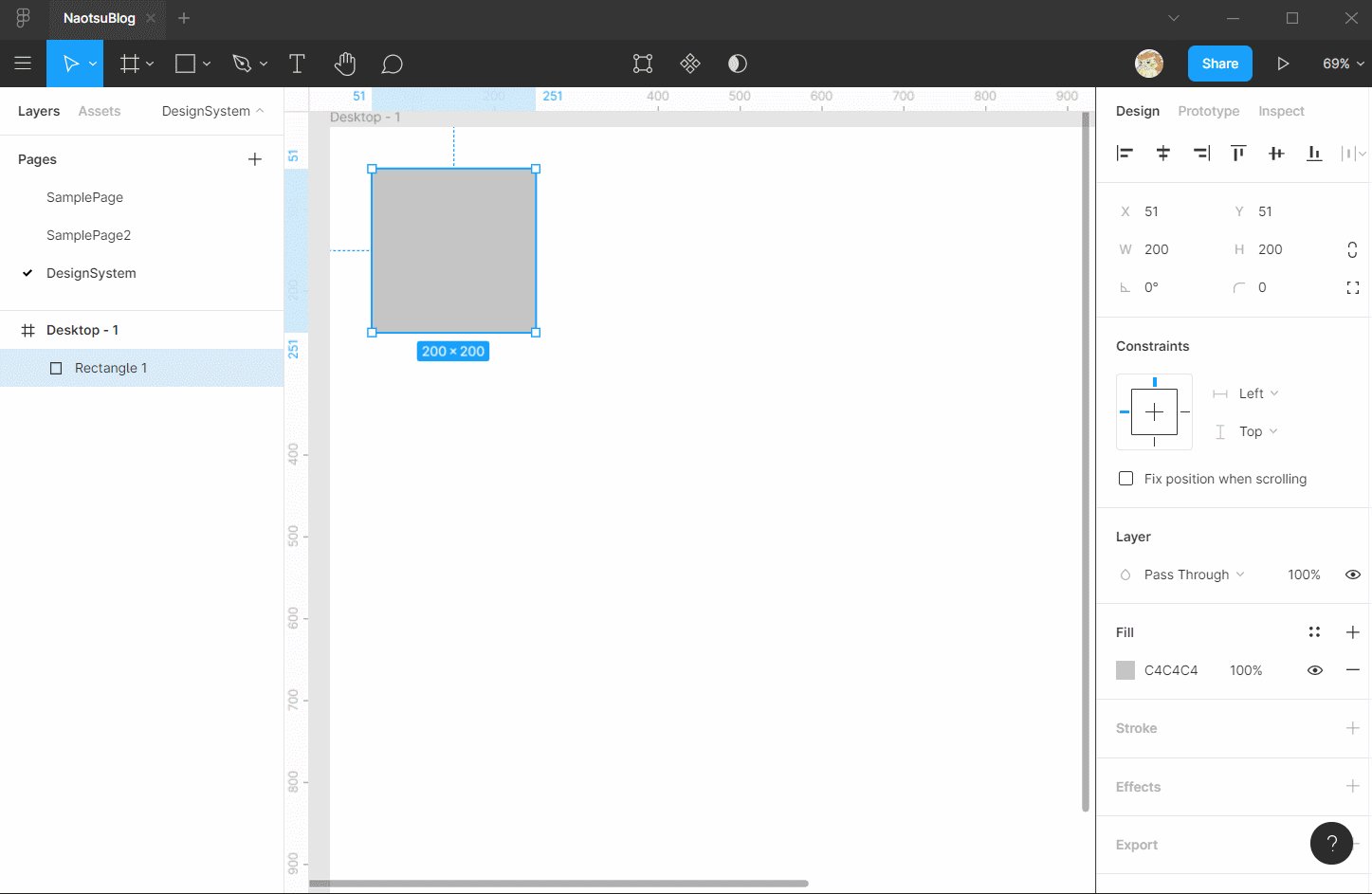
- 右側のサイドカラムから、W(幅)とH(高さ)を同じ値にする(画像では200pxに指定)
という手順で作成可能です。
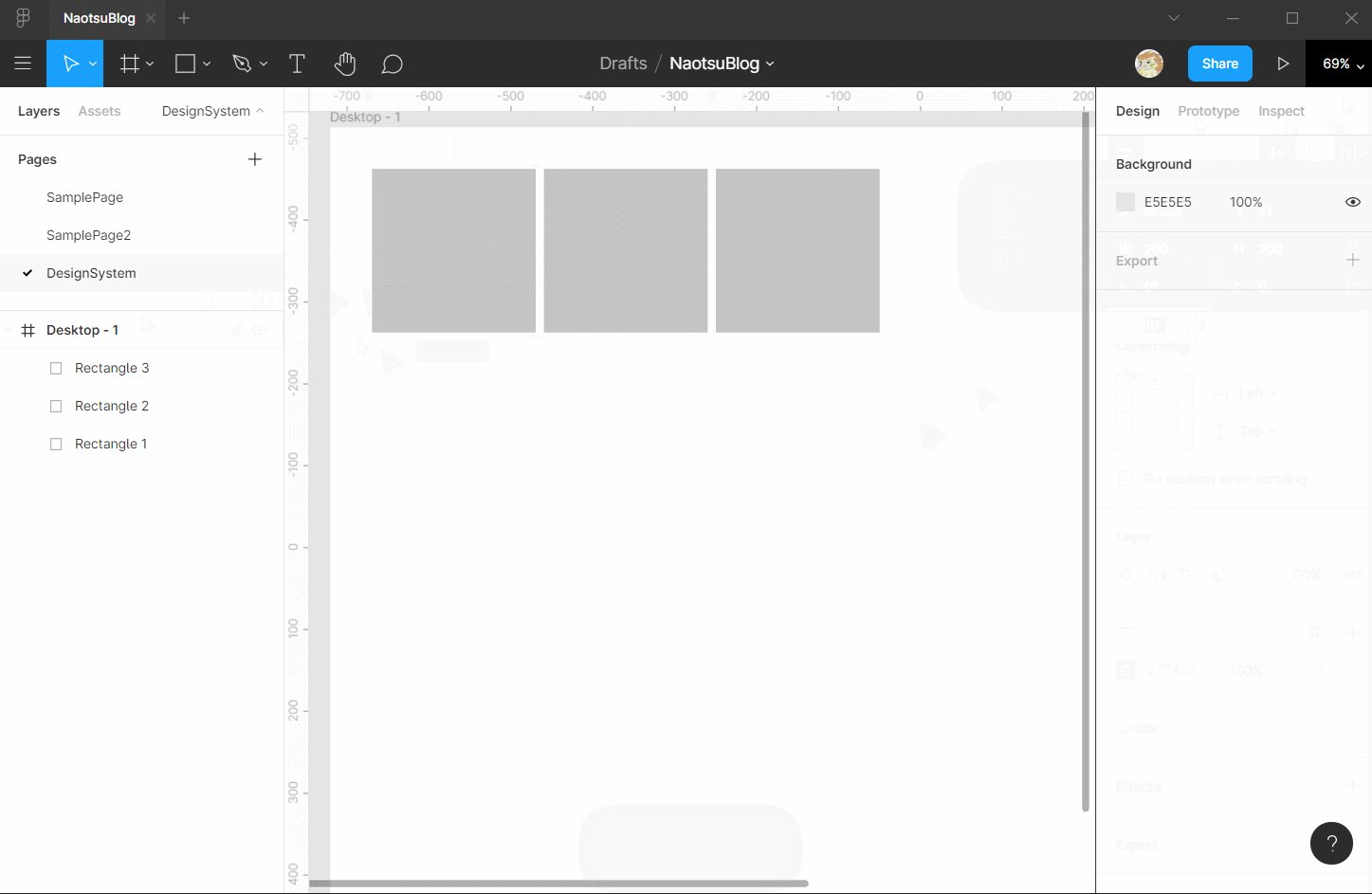
正方形を複製して等間隔にならべる

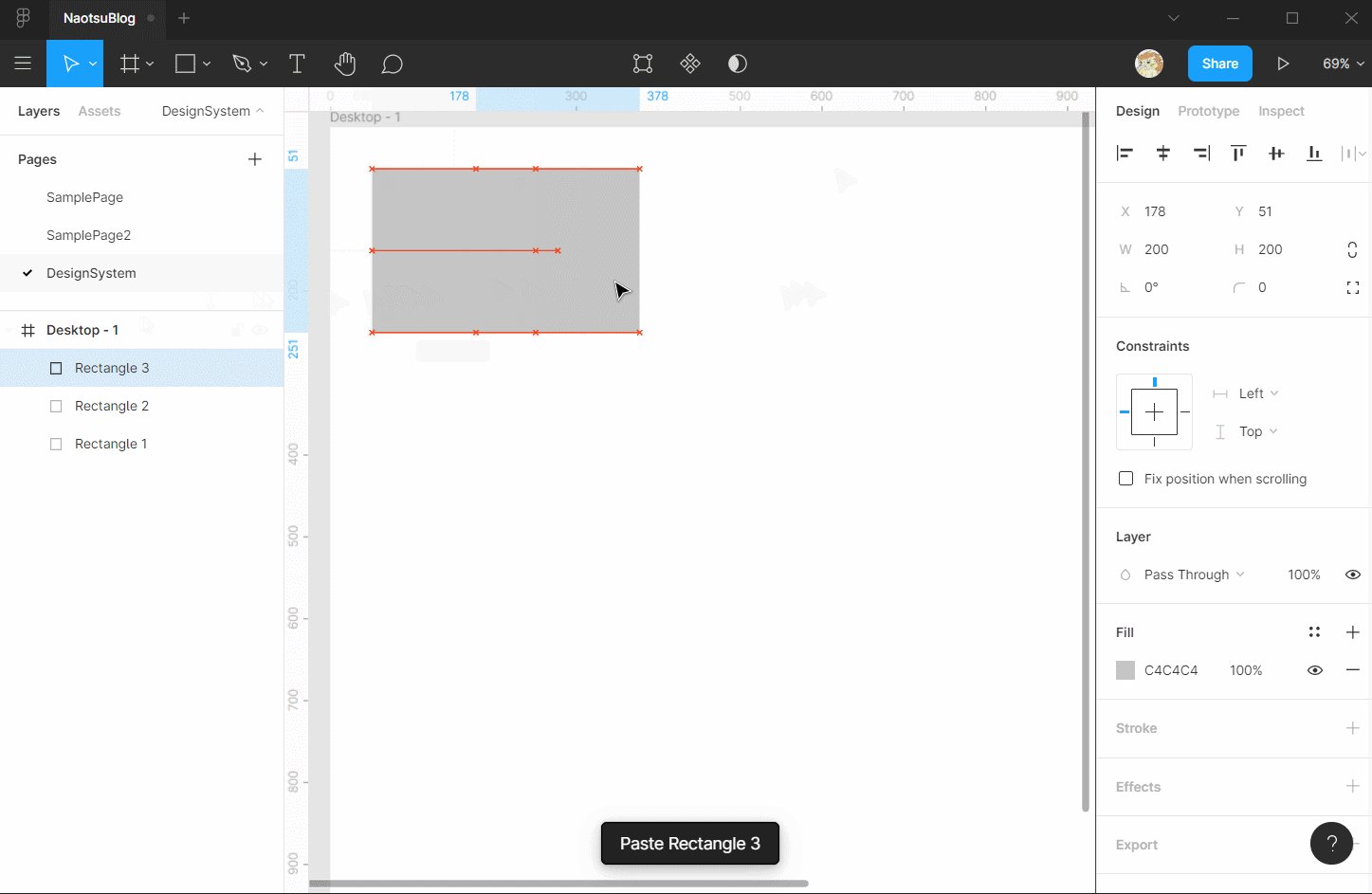
先ほど作った正方形を選択して、コピー(Ctrl+C)&2回ペースト(Ctrl+V)します。 これで正方形が3つできたことになります。
左オブジェクト一覧に、
- Rectangle 1
- Rectangle 2
- Rectangle 3
が表示されていると思います。 これが1つずつの正方形のオブジェクトを表しています。
現状3つが重なっているので、1個だけ右にずらします。
ずらしたところで、3つの正方形をすべて選択します。 左側の、
- Rectangle 1
- Rectangle 2
- Rectangle 3
をShiftを押しながら選択することで、すべて選択できます。
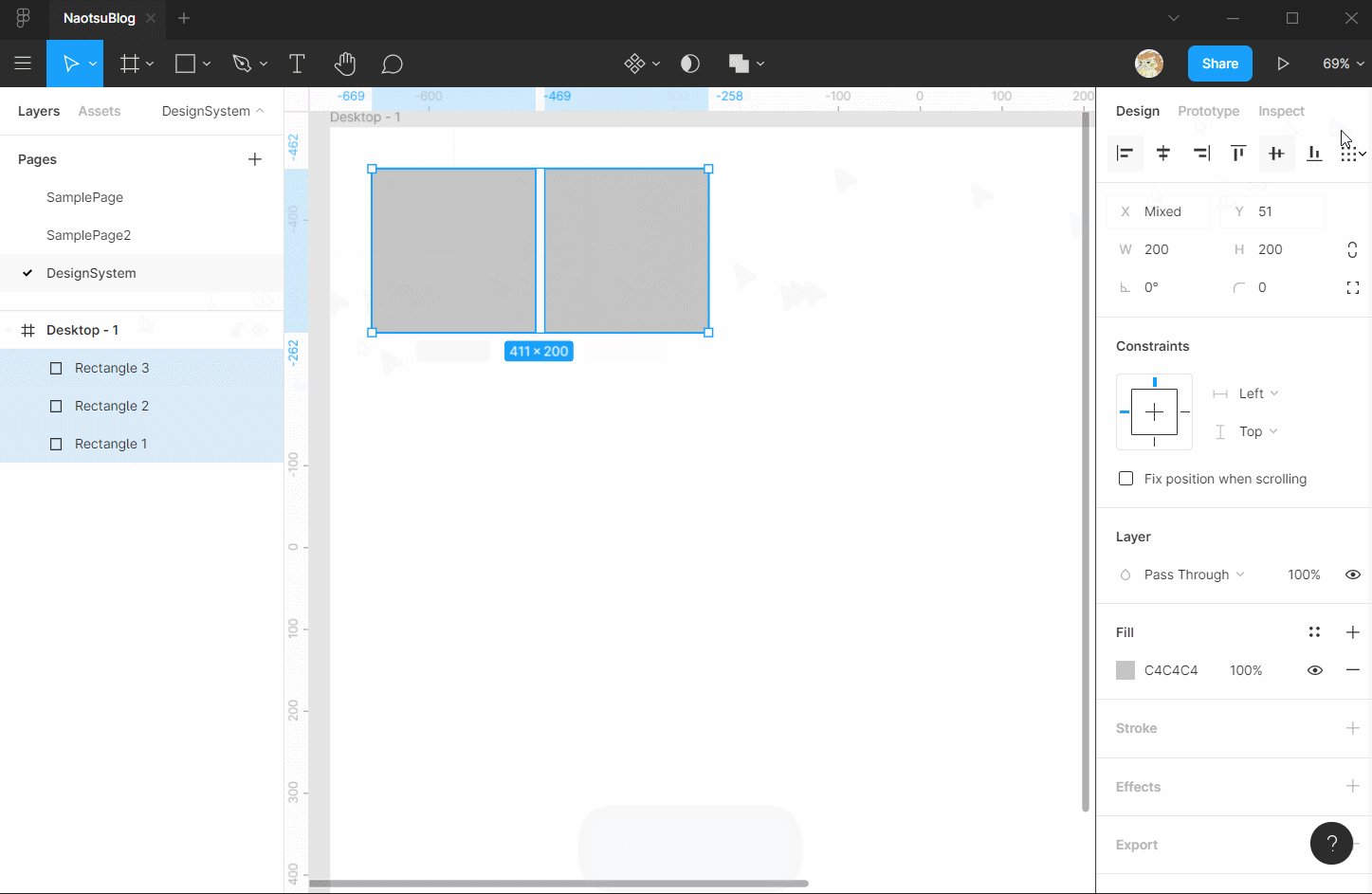
右側のサイドカラム上部から一番右にあるアイコン「More Options」を選択し、「Distribute horizontal spacing」を選択します。
すると、右側のサイドカラムの「0°」の下に、今までなかった入力項目が出現します。
ここがマイナス値なので、適当に「10」と入力すると、正方形3つが10pxずつの等間隔で並び替えされます。
このテクニックは、今後Figmaで同じようなオブジェクトを等間隔で並べるのに役立つので、頭の片隅に入れておきましょう。
正方形に背景色を設定しコンポーネント化する

「Rectangle 1」を選んで、右側のサイドカラムにある Fill という項目が「C4C4C4」と設定されていることに注目しましょう。
これが最初に正方形を作ったときのデフォルトのカラーコードです。(Figmaが自動で設定してくれます)
これを変更していきます。
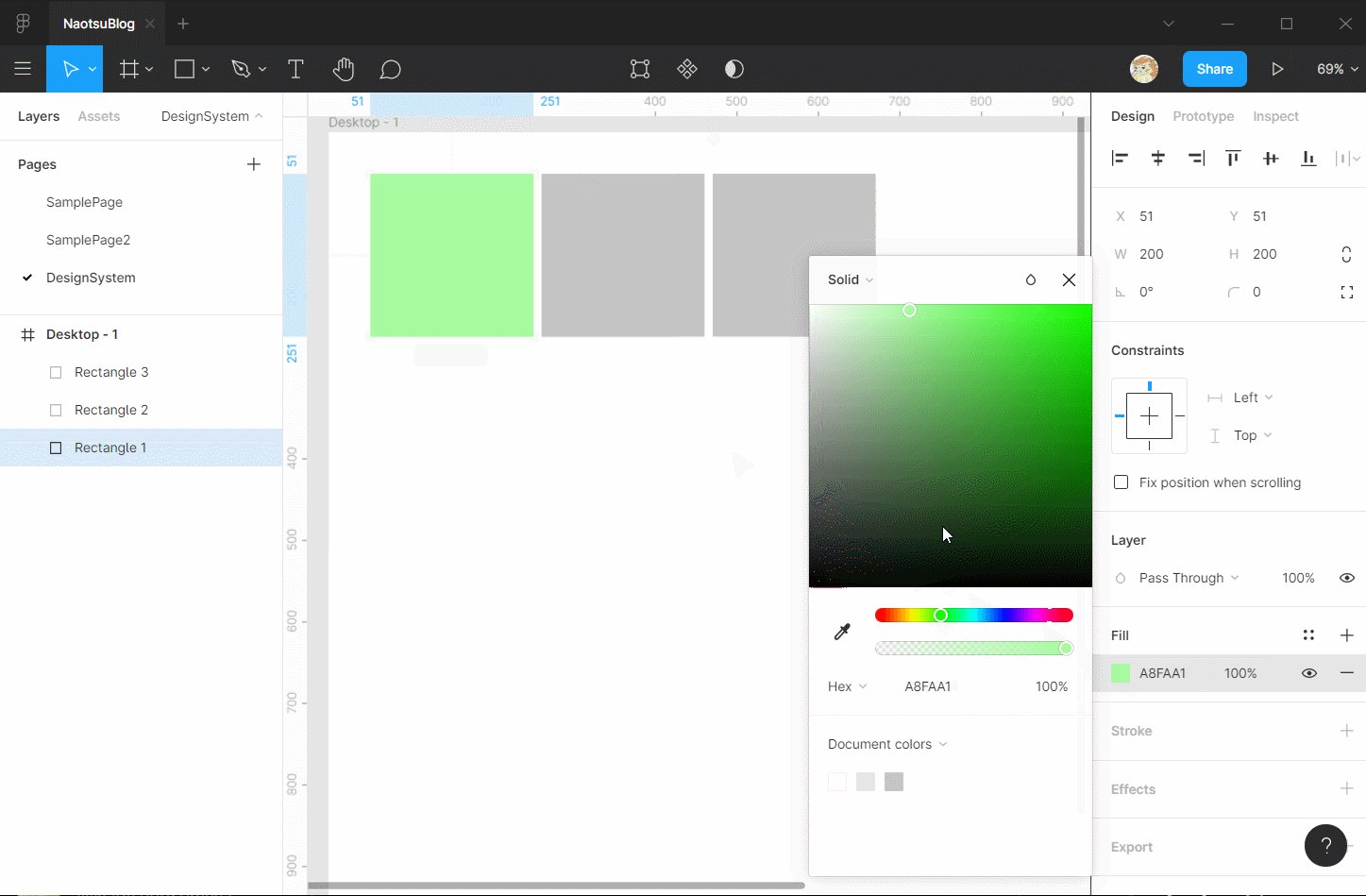
「C4C4C4」と記載されている左側にある実際のカラーを選択すると、カラーパレットが表示されます。
ここから好きな色を選んでいきましょう。
選択すると、選択したカラーコードが「C4C4C4」から置き変わるのがわかると思います。
これだけだと色を変更しただけなので、コンポーネント化していきます。
Fill という項目の右側に「::」のようなマークがあるのでクリックします。
そうすると「Color Styles」というポップアップが表示されますので、そのヘッダーにある「+」をクリックします。
「Create new color style」というモーダルが表示されますので、コンポーネントの名前を入力しましょう。
画像では、Primaryカラーにしたいので「Primary」と名づけました。
これでコンポーネント化完了です。
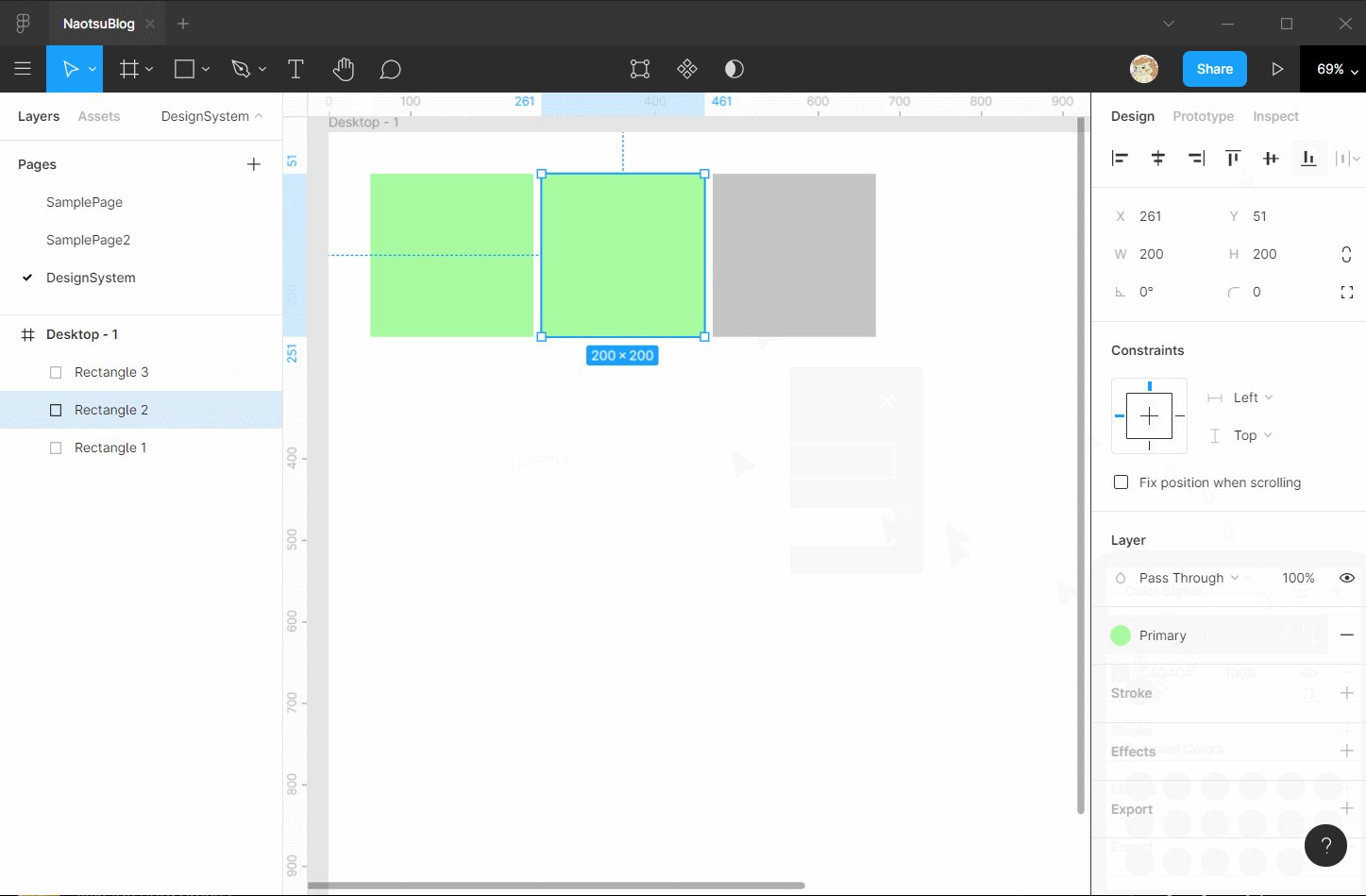
ためしに、「Rectangle 2」を選択しPrimaryカラーを設定してみましょう。
右側のサイドカラムにある Fill から同様に「::」をクリックします。
そうすると、先ほど登録したPrimaryカラーがすでに表示されているのがわかると思います。
選択すると、同じカラーになりました。
これでカラーコードをいちいち入力しなくても、選択するだけでカラーの再利用ができるようになりましたね。
同様にSecondary(2番目のカラー)とTertiary(3番目のカラー)を設定します。
コンポーネント化したカラーを変更する

せっかくカラーを設定しても、後から変更したくなることもあります。
そういうときは先ほど変更したPrimaryカラーの設定を変更していきます。
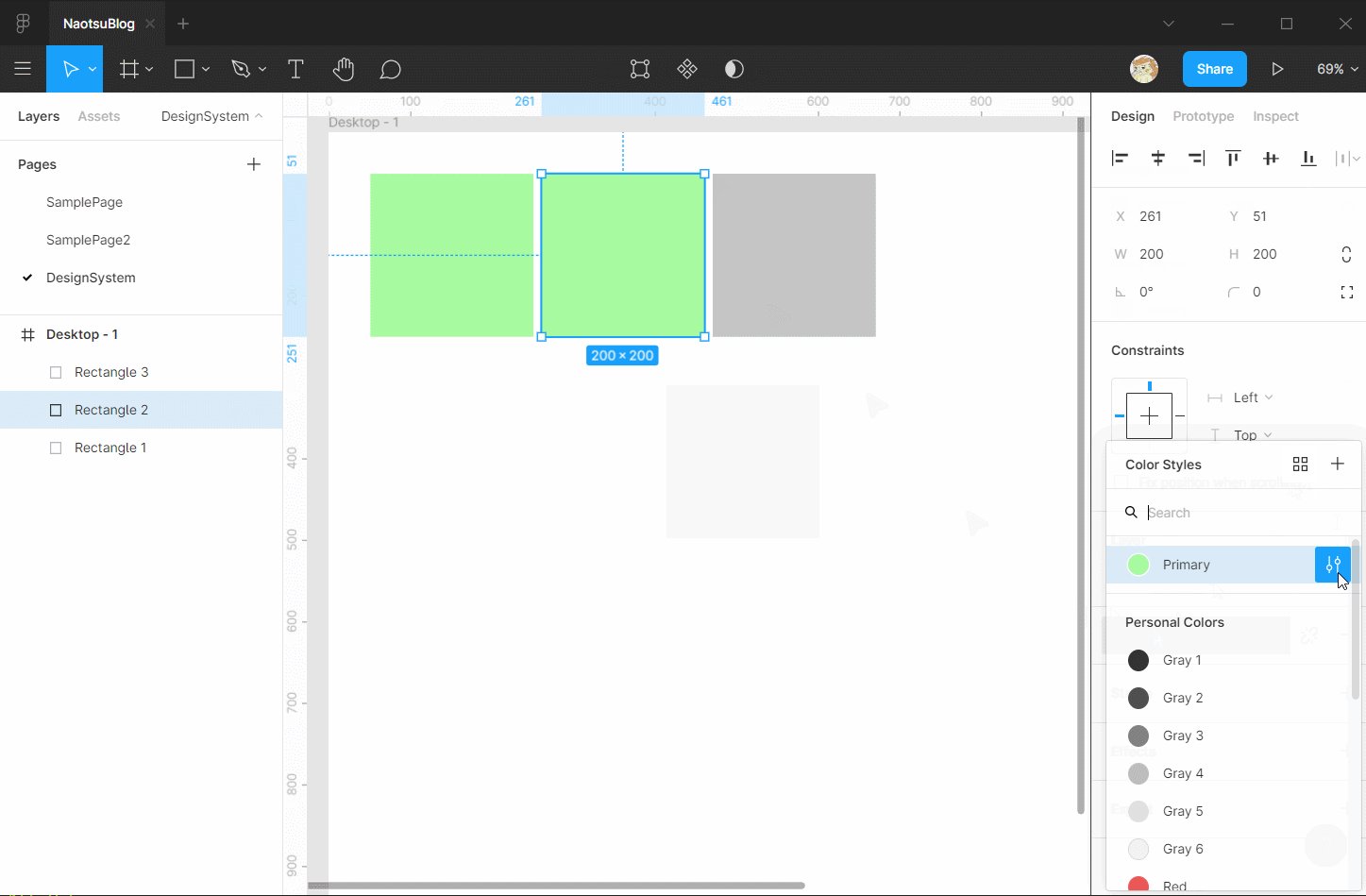
「Rectangle 2」を選択し、右側のサイドカラムにある Fill から先ほど選択した「Primary」を選択します。
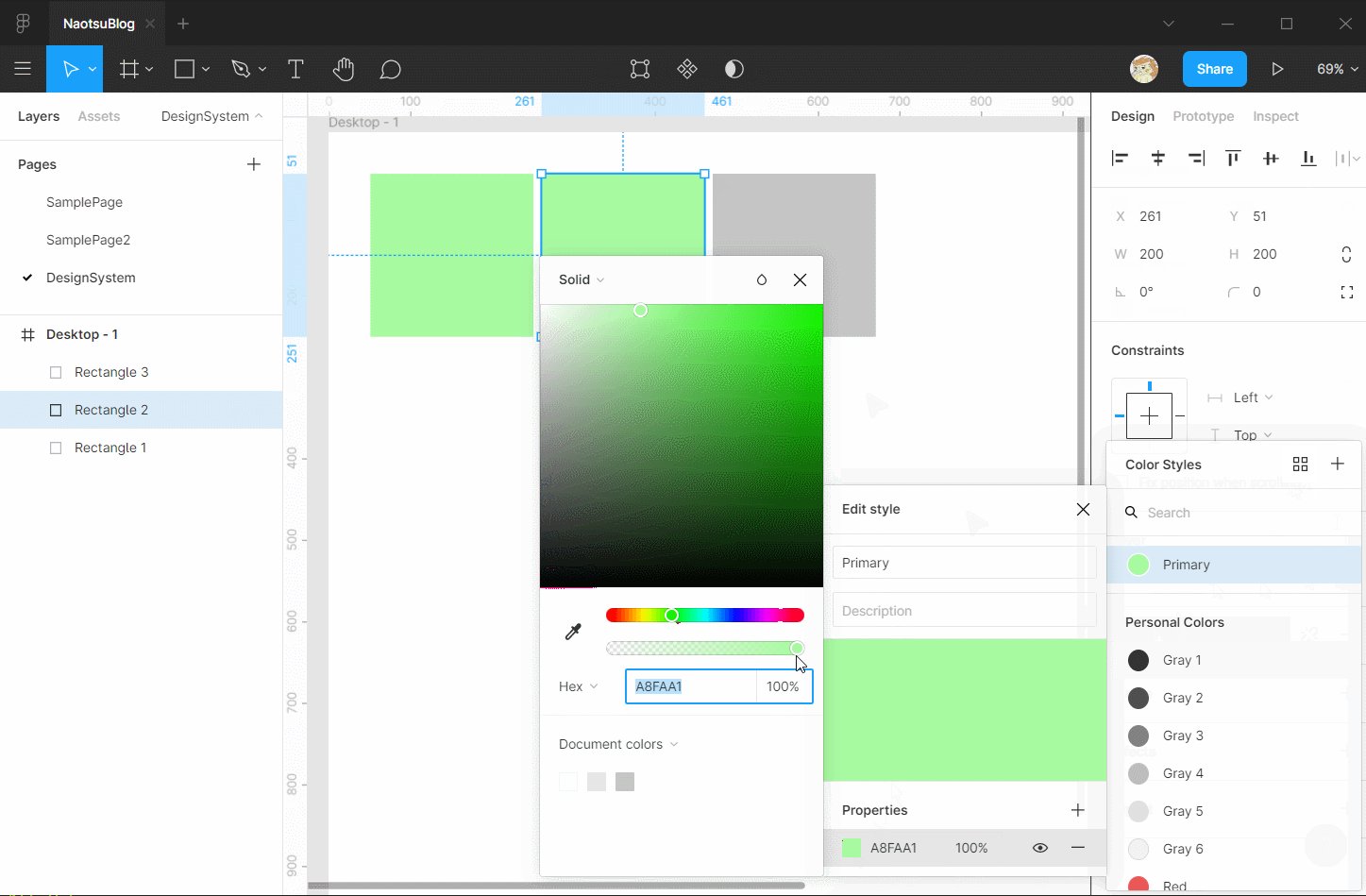
「Color Styles」というポップアップにある「Primary」にカーソルを合わせると、「Primary」という文字の右側に「設定アイコン」が表示されるので、これを選択します。
そうすると「Edit Style」というポップアップが表示されますので、先ほどと同じ要領でカラーを変更してみましょう。
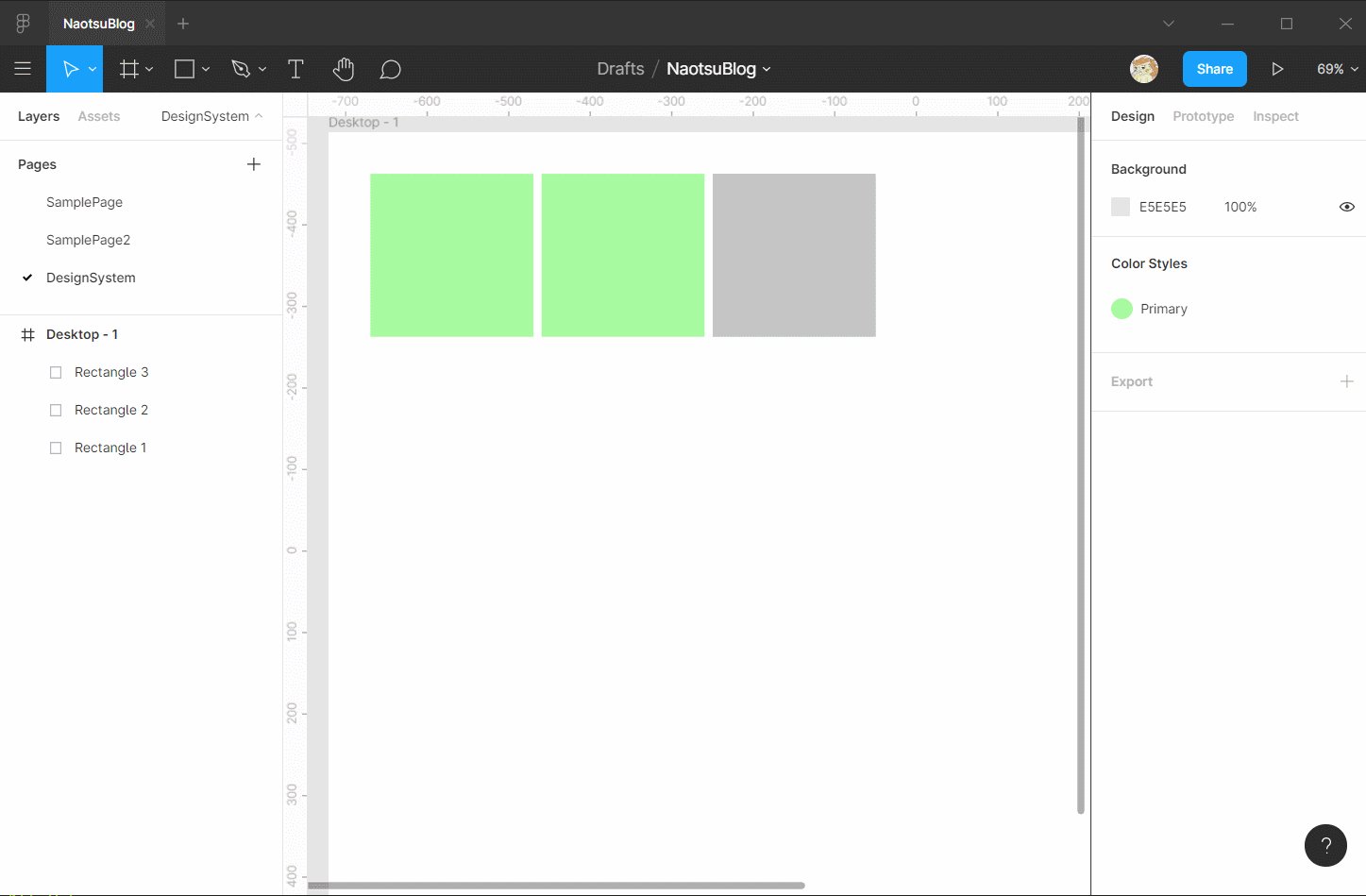
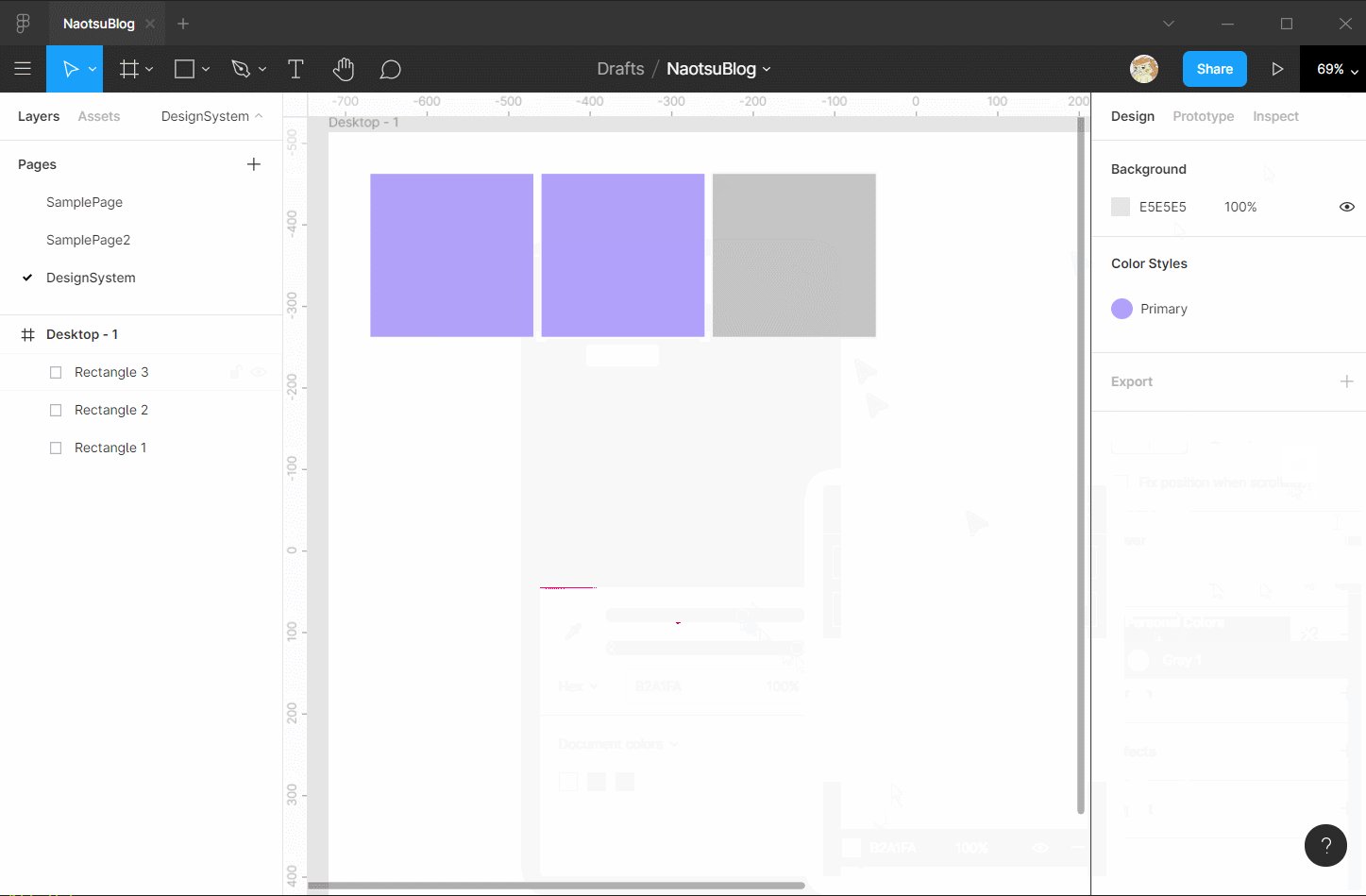
どうでしょう?
「Rectangle 2」だけでなく「Rectangle 1」も変更されたのがわかると思います。
「Rectangle 1」に紐づいている「Primary」の設定が変わったので同時に変更された、というわけですね。
これがコンポーネント化しておくことの強みの1つです。
今はまだオブジェクトが2つしか共通していませんが、実際はボタンやヘッダー・ラインにいたるまで、ありとあらゆるカラーに共通コンポーネントを設定していきます。
これをすべて変更したい、となったときに1つずつ変更していくのは相当大変な作業になります。
- 変更漏れ
- 変更ミス
のもとになり、それをもとに作ったサイトは 一貫性 が失われるでしょう。
コンポーネント化しておけば、サイトの 一貫性 を実現しやすくなるということがおわかりいただけたでしょうか?
あとがき
いかがだったでしょうか。
今回はカラーについての一般的なご説明と、Figmaを使ったカラーのコンポーネント化について操作方法をご紹介しました。
次回はもう1つの最小コンポーネントである「テキストフォント」についてご紹介します。
もっと詳しくWebデザインを学びたい方はこちら!↓
ウェブデザインコース
