【完全網羅】システム開発のお仕事6選~ブログサイト編~

この記事の文字数は、5,912 文字です。
システム開発のお仕事はどんなものがあるのでしょうか? エンジニアの業務が未経験の方にとってはあまり馴染みのないものですよね。 「Webシステムを作る」には具体的に何をする必要があるのか。 ブログサイト構築を例に大きく6種類の仕事を紹介します。
こんにちは。ナオツです。
以前の記事でブログサイト自体はすべて無料で構築できることをご紹介しました。
公開用フロントエンドサーバーを無料で構築 その他3つのサーバーを無料で構築
今日はブログサイト構築を例に、システムを構築するには何をしていく必要があるのか、という点に着目します。
Webシステム開発における具体的なタスクとは?
これは同時にWeb系エンジニアとはどんな仕事があるかというご紹介にもなります。
ブログサイト構築のための全タスク6選
細かく分類すればたくさんありますが、大きく分けて下記の6種類があります。
- システム設計
- UIデザイン
- フロントエンド開発
- バックエンド開発
- インフラ構築
- マネジメント
それぞれご紹介していきます。
システム設計
システムアーキテクチャ といったりします。
- サーバーの構成をどうしよう
- サービスの要件をシステムにどうやって落とし込んでいこうか
など、システムを組み立てる上での全体的な設計を行う仕事です。 場合によっては、予算の関係から「あえてシステム化せずにオフラインでやる」ということを提案することもあります。
システムアーキテクトという職種もありますが、実際にこれを専門で仕事にしている人はいません。
現場では、 バックエンドエンジニアかインフラエンジニアが考える ことが多い印象です。
実際にはエンジニア未経験者がやることはあまりなく、2~3年の現場経験を経て、いろいろなシステム設計に触れることで力をつけていく領域です。
アプリケーションとインフラ、双方の知識が必要な仕事です。 当然、これができると仕事の単価は高くなります。
といってもサービスの内容によって難易度はピンキリです。 今回はブログサイトの構築ですので初心者でも理解できる内容でご紹介していこうと思います。
UIデザイン
 UIとは「User Interface(ユーザーインターフェース)」のことです。
ペンタブレットやデザインツールを使って、ユーザーが直接触るPC画面やスマホ画面のデザインをする仕事ですね。
UIとは「User Interface(ユーザーインターフェース)」のことです。
ペンタブレットやデザインツールを使って、ユーザーが直接触るPC画面やスマホ画面のデザインをする仕事ですね。
- 画面のヘッダーにメニューを設置する
- 画面の右サイドに広告を設置する
- 一覧画面から詳細画面への遷移は、このボタンを通じて行う
など考えます。 また、
- どのように操作すればユーザーの目的が達成できるのか
- その操作が、ユーザーに直感的に伝わるようになっているのか
のように、ユーザーの気持ちを考えて画面をデザインしていきます。
見た目だけでなく、サービスの質や使い勝手については「UX(User Experience、ユーザー体験)」といい、UIとUXを併せて設計することもあります。
UX(User Experience、ユーザー体験)とは ユーザーが製品やサービスを使った際に得られる体験のこと
フロントエンドエンジニアが実装を開始する前に、UIデザインをサービスの「プロトタイプ」として事前に検証したりします。
実装が始まってから、デザインが変更されると手戻りが発生して、ムダな仕事が増えてしまいますからね。
また、UIデザイナーさんの仕事は、エンジニアとは一線を画すところがあります。 フリーランスの案件サイトでも、デザイナーとエンジニアは検索項目がそもそも違ったりしますよね。
とはいえ、フロントエンドの領域にも踏み込んでいないと、好き勝手デザインしたものが実装できなかったら元も子もありません。
最低限のHTML,CSSの知識は必要かと思われます。
フロントエンド開発
 UIデザインが完成したら、それを元にHTML,CSS,JSを実装していくのがフロントエンドの仕事です。
UIデザインが完成したら、それを元にHTML,CSS,JSを実装していくのがフロントエンドの仕事です。
フロントエンドについては、これまで何本か記事をご紹介しました。 バックエンドからもらったデータをもとに、HTMLを組み立てる責務がありましたね。
仕事する上での注意点をひとつ。
フロントエンドの実装時点でバックエンドが完成していない可能性があります。 チームの事情だったり予算の事情だったり、企業によって状況は異なります。
そこで多くの現場では、実装が始まる前にフロントエンド⇔バックエンド間の通信プロトコルやAPIの設計(リクエスト・レスポンス)を先に決めておきます。
こうすることで、フロントエンドチームとバックエンドチームが同時並行で実装することができるようになります。
バックエンドが完成していない場合、フロントエンドはバックエンドから「こういうレスポンスが返ってくる」というテイで実装を進めていきます。
この仮のレスポンスデータを モックデータ といいます。
モックデータは、事前に取り決めたAPI設計をもとに作っていきます。
モックデータで実装を進めていくと、API設計の不備に気づいたりします。 その際はバックエンドチームと連絡を取り合って、認識を合わせておくようにしましょう。 いざバックエンドが完成して、接続しようにも接続できない事態が発生しますので注意が必要です。
バックエンド開発
 バックエンドは、
バックエンドは、
- フロントエンドからのリクエストを審査(バリデーション)
- DBに対してCRUDを実行
- 必要な情報のみフロントエンドにレスポンス
といった責務があります。
これからご紹介していくブログサイト構築にはmicroCMSを利用していきます。 なので、特段新しくスキルを覚えることはありません。
もしここを自分で実装していくなら、
- Ruby, Python, PHP, Go言語などのバックエンドに特化したスキル
- DBサーバーとやりとりするSQLのスキル
の2点の習得が必要です。 この領域は、結構難易度の高いプログラミング能力が必要です。 これらのスキルだけで月に100万円ほど稼げる案件も普通にあったりします。
当サイトではブログサイトを構築後に、もっと複雑なサイトの構築方法をご紹介予定です。 そこで改めて実装しながらご説明させてください。 この領域だけで数10記事になることが予想されます。(笑)
インフラ構築
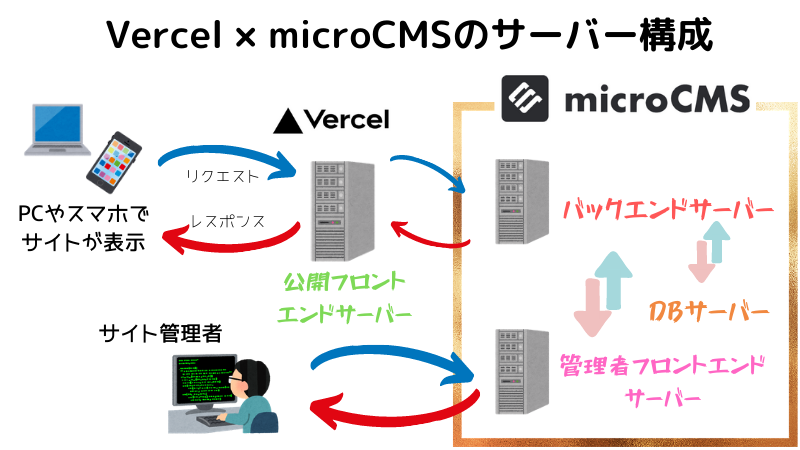
システム設計に沿って、必要なスペックのサーバーをクラウドサービスから選んだりします。 今回はVercelのサーバーとmicroCMSのサーバーを組み合わせて利用していくので、今回はここも特段新しくスキルを覚えることはありません。
今回のサーバー構成としてはこんな(↓)感じです。

実際の現場では、AWS・Azure・GCPといったクラウドサービスを使うことが多いかと思います。 これらのサービスはIaaSといって、実際にLinuxサーバーに必要なソフトウェアをインストールする必要があります。
近年では、Dockerを使ったサーバー構築がデファクトスタンダードになってきたので、その知識も必要不可欠ですね。
いくらフロントエンドやバックエンドで最高のアプリケーションを作ったとしても、インフラエンジニアがサーバーを整備してくれない限り、それは動きません。 公開されることもありません。
実際現場に入ったら、インフラエンジニアとうまくコミュニケーションを取って、ちゃんとサーバーを建ててもらいましょうね。(笑)
マネジメント
 ここはモノづくりの領域ではありませんが、重要な仕事です。
ここはモノづくりの領域ではありませんが、重要な仕事です。
- スコープ管理
- 進捗タスク管理
- コスト管理
- 課題管理
- リスク管理
などなど、主にチーム管理をするためのタスクです。 実はこれまでのタスクの中で一番単価の高い仕事です。 月に150万くらい報酬が出る案件もあります。 仕事の相手はプログラムコードではなく、生の人間なので格別の難しさがあります。
今回ブログサイトを個人で作っていく上ではほとんど不要なタスクですが、「進捗タスク管理」くらいはやっていきましょう。
JIRAというサービスを使って現場さながらに、自分のタスクを進捗管理していく方法を紹介します。
一応それぞれのタスクについても簡単に紹介しておきます。
スコープ管理
どこまでが「やるべき仕事」で、どこから「やらなくて良い仕事」かをしっかり線引きするタスクです。
進捗タスク管理
チームのメンバーにそれぞれタスクを割り当て、日々その進捗をチェックします。 遅れた場合はそのリカバリ対策を講じる必要があります。 実装を進める前に必要なタスクをすべて書き出しましょう。 また実装を進めながら、タスクが増えることもありますので、柔軟に対応していく必要があります。 チームで行う場合は、「誰が」「何を」「いつまでに」やるかを決めていくタスクになります。
コスト管理
企業がシステム開発を行う上で、予算は有限です。 その中でコストの関係で、後回しにできるタスクなどを洗い出したりします。 エンジニアも力量によって単価が変わってきますので、どのレベルのエンジニアを雇うべきか、などを考えていきます。
課題管理
開発を進めていくと、あらゆる問題が発生します。 例えば、
- 〇〇の機能がバグって動かない
- 〇〇の機能は仕様が変わった
- 〇〇の機能を作った人が今月で退職するので誰か引き継がないと
みたいなことです。 これは解決策を講じた後、「誰が」「何を」「いつまでに」やるかを決めれば「進捗タスク管理」に移行します。
リスク管理
課題管理に似ていますが、「まだ起きていないけど起きるかもしれない問題」を管理します。 例えば、
- 〇〇さんに開発をお願いしようとしているが、PCのスペックが不安と言っている
この場合は、「開発が始まったときにPCのスペックのせいで仕事ができない問題」が将来発生する可能性がああります。
これの対応策は、
- 会社側でスペックの良いPCを事前に用意して、〇〇さんに貸与する
ということをすれば問題は顕在化しません。
他には、「コロナが流行っているので、チームでクラスターが発生する」というリスクも今なら考えられます。
あなたならどうしますか?
まとめ
いかがだったでしょうか?
今日はブログサイトを構築していくには大タスクが6種ありました。
今後はこれらをひとつずつ詳細にご紹介していきます。
やったことがない分野もあって、不安があるかもしれませんが、大丈夫です。
ちなみに、これらのタスクはそれぞれに特化したスペシャリストが存在します。
- システム設計: システムエンジニア(要件定義やアプリケーション設計)
- UIデザイン:UIデザイナー
- フロントエンド開発: フロントエンドエンジニア(Web系、アプリ系)
- バックエンド開発: バックエンドエンジニア(API, DBなど)
- インフラ構築: インフラエンジニア
- マネジメント: プロジェクトマネージャー、ディレクター
このどれか1つを選んで、専門的に進んでいくという方法でも稼いでいくことは可能です。
しかし、駆け出しエンジニアやプログラミング初心者の方は、 「自分が得意なのはどの領域なのか?」 わかっていないことがほとんどだと思います。
なので、全部やってみて向き不向きを明らかにしていきましょう。
必ず「お、これ向いてるかも!」という領域が見つかるはずです。
