管理者サーバーでデータを守れ!バックエンドのデファクトスタンダード

この記事の文字数は、3,814 文字です。
ブログサイトを構築する場合、記事のデータはどう管理するべきでしょうか? サーバーの構築方法を誤れば、あなたの書いた記事を誰でも改ざんできたり削除できたりしてしまします。 データを守るためにどのようなサーバー構成でサイトを構築していくべきか。 管理者サーバーを追加して、データを守るデファクトスタンダードを解説します。
目次
この記事はLCL Advent Calendar 2020 - 4日目の記事です。
こんにちは。ナオツです。
前回はブログサイトくらいのライトな用途であれば、Next.jsとVercelを使って無料のフロントエンドサーバーをホスティングできるという話をしました。
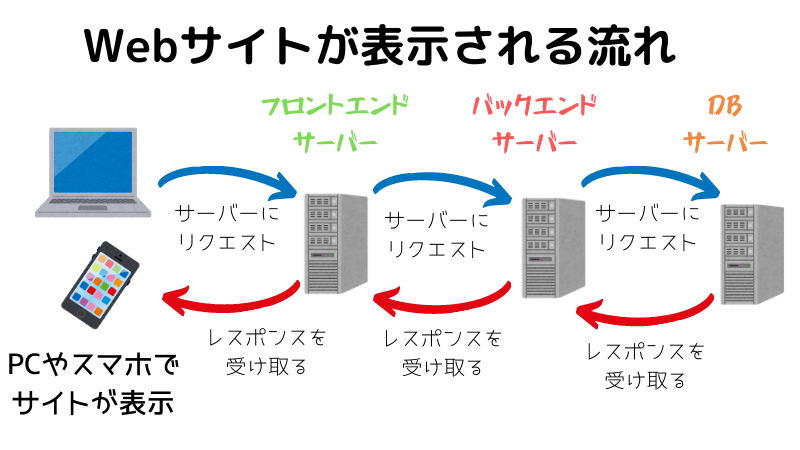
今回は、バックエンドの話です。 それでは、ブログサイトで記事データを管理する点に注目したときのバックエンドサーバーの特性をみていきましょう。
ブログ記事データの管理方法
フロントエンドでブログ記事を表示するためには、いくつか方法があります。よくある方法は、
- 記事ファイルをフロントエンドサーバーに直接アップロードする
- 記事データをDBに保存し、バックエンドサーバー経由でアクセスする
などです。
記事ファイルをフロントエンドサーバーにアップロードする方法
記事ファイルは、Markdownというファイル形式で管理することが多いです。
Markdownとは HTML文書へ変換できるフォーマットとして、書きやすくて読みやすいプレーンテキスト。 ブログ記事を書いていくときは、Markdownを使って書いていくのが一般的。 詳しくはこちら
Markdownファイルをフロントエンドサーバーに直接アップロードして読み込み、フロントエンドだけで完結させる、というやり方です。
有名なフレームワークでは、
などがあります。
このやり方では、下記の問題点があります。
ソースコードと記事データを一緒に管理している。(フロントエンドにバックエンドの役割を持たせてしまっている)
フロントエンドサーバーの役割は、 HTMLを生成すること であり、 データを管理すること ではありません。
ブログサイトを立ち上げるだけが目的であれば、それでも良いのかもしれません。
しかし、エンジニアとして企業のシステム開発していく上では、フロントエンドとバックエンドの役割を把握した上でシステムアーキテクテャを考えていくのが一般的です。
サーバーは「役割を限定していく」という考え方を徹底していきましょう。
記事データをDBに保存しバックエンドサーバー経由でアクセスする
一方、役割を分けて記事データをバックエンドで管理していく方法を見ていきましょう。
記事のmarkdownデータをデータベースに登録しておいて、フロントエンドサーバーからバックエンドサーバーにアクセスし、DBから記事データを取得するという方法です。

この方法のメリットは、
- 記事データをフロントエンドサーバーで管理する必要がないので、バックエンドとの役割分担ができている
- 非公開フラグや下書きフラグなど、記事以外のデータ属性も管理できる
それでは、バックエンドの担当領域についてより詳しく見ていきましょう。
バックエンドの担当領域
バックエンドエンジニアが担当する領域は、下記2つのサーバーです。
- バックエンドサーバー(APIサーバー)
- データベース(DB)サーバー
バックエンドサーバーの主な目的は、
- フロントエンドからのリクエストを診査する
- フロントエンドに必要な情報だけレスポンスする
でしたね。
DBサーバーの基本
記事データを文字列(Markdown)で管理していきます。 このデータを保存する先がデータベースサーバーです。 データベースでデータを扱う上で4つの操作が可能です。
これを CRUD(クラッド) といいます
CRUDとは
難しそうな響きですが、中身は簡単です。 データに対してできるアクションは下記の4つしかできません。
- C: Create(データを新規作成)
- R: Read(データを読み取る)
- U: Update(データを更新)
- D: Delete(データを削除)
これを、ブログ記事に置き換えてみましょう。
- C: Create(記事を新規作成)
- R: Read(記事を読み取る)
- U: Update(前の記事を更新)
- D: Delete(登録した記事を削除)
簡単ですよね?w
CRUDは誰が操作する?
ブログサイトをを一般公開するにあたって、記事データのCRUD特性を考えていきます。
記事データのCRUD特性は、
- C: Create(記事を新規作成)→ サイト管理者しかできない
- R: Read(記事を読み取る)→ 誰でもできる
- U: Update(前の記事を更新)→ サイト管理者しかできない
- D: Delete(登録した記事を削除)→ サイト管理者しかできない
という感じですね。
公開サーバーの役割
ブログサイトは誰でもアクセスできるものです。 これを「公開サーバー」と呼びましょう。
「公開サーバー」はR: Read(記事を読み取る)という機能以外は、役割を持たせてはいけません。
誰でも記事を投稿できるQiitaのようなサービスは、すべての操作が可能なように設計します。 しかし、個人のブログサイトを構築する上では、誰でも記事を投稿されてしまうと困ります。
あなたの投稿した記事が、勝手に誰かに改ざんされてしまったり、勝手に削除されてしまったりするリスクがありますよね。
管理者(Admin)サーバーの役割
- 記事の新規作成(Create)
- 記事の更新(Update)
- 記事の削除(Delete)
これらの操作はサイトの管理者だけが許可されていないといけないはずです。
つまり、ユーザーに公開してはいけないので、 管理者用のサーバーが必要になる ということです。 ここでは 「管理者(Admin)サーバー」 と呼びましょう。
「管理者(Admin)サーバー」 とは、サイトの管理者だけがアクセスできるフロントエンドサーバーということですね。
その画面からのみ、記事のデータを新規登録・更新・削除できるようにします。

この方法であれば、
- 公開サーバーに、R: Read(記事を読み取る)の操作だけを許可
- 管理者(Admin)サーバーに、すべての操作を許可
という構成が可能になります。
まとめ
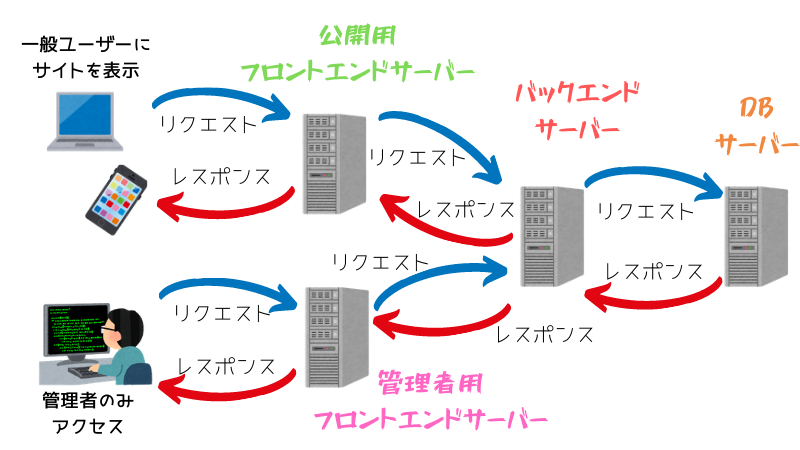
話がややこしくなってきましたね。 フロントエンドサーバー・バックエンドサーバー・DBサーバーだけで良いのかと思ったら、
フロントエンドサーバーを公開用と管理用に分割する羽目になってしまいました。
しかし、このブログに限らず世の中には数多のサービスがありますが、多くはこの公開用のサーバーと管理用のサーバーを分割していることが多いです。
エンジニアとして仕事をする上では、このようなサーバー構成はほぼデファクトスタンダードな考え方です。
エンジニアを志す方・駆け出しエンジニアの方は、個人ブログにおいてもこのような考え方でサーバーを構築してきましょう。
ただ、、わかります。
大変ですよね?
次回は、このあたりを簡単に構築できるサービスをご紹介していきます。
